给设计师:字体排版才是网页设计的基础

这是一个让多少设计师魂牵梦萦,辗转反侧的问题。当你一旦知晓答案,犹如彩虹从天空中飘落,耳边有乐队为你伴奏,甚至从妳的那个MR.Right那得到梦寐以求的舌吻……这是个什么样的问题呢?嗯,那就是网页设计的秘密~~(大家别拍我,原作者写的)
这是一个难度很高的问题,也很难有公论。早在2006年,Oliver Reichenstein写了此文《Web Design is 95% Typography》,受到不少读者的喜爱,但也有很多人表示不屑。
如果网页设计依赖于字体的设计,那我们还需要学习其他的东西么?——你所需要的只是理解字体设计的各个元素。

字体设计(维基百科注解为字体排印学)当然不仅仅只是选择字体。随着@font-face技术和一些如Typekit,Webtype, Fontdeck, 以及 Google Web fonts等服务的改进,你的字体设计功力也不会提高。你可以很轻易的在你余生中只用一款字体创造出漂亮的设计——在过去设计师们也不得不这么做,那时还没有Photoshop作帮助,越多的字体只会让事情更糟糕,因为创造力和审美感是不能受到过多选择的干扰的。
更 多的玩具代表着更多乐趣,对吧?如果你选择了这条路,但就要准备为此而付出全部。我很乐意看到不同的字体被使用,也佩服那些能成功在自己网站上使用新字体 的人。不过,我也遇到很多不大好的方案(比如Myspace)。Typekit可以帮助你提前预览改变后的字体效果,这样对网页设计的帮助是巨大的。
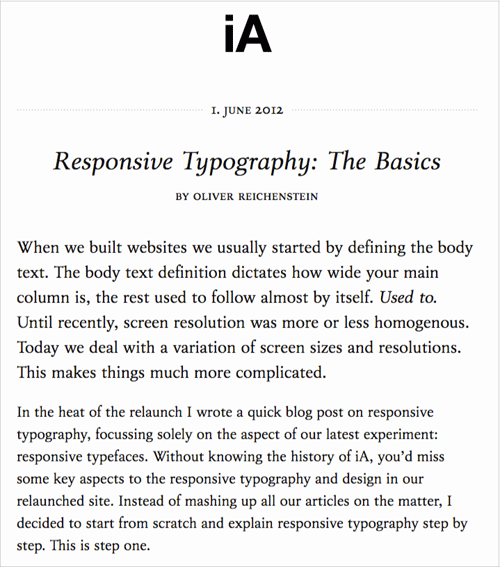
下面不是我刻薄,对于大多数网页来说你应该知道的——试试翻看所有你喜欢的网页设计,去掉图片,然后想象只有文本和留白的网页会是怎样的?当一个设计师说“文字就是一种交互设计”,这句话不是虚构,下面来看看这个叫iA site的网站:

信息架构师都基于优秀的排版
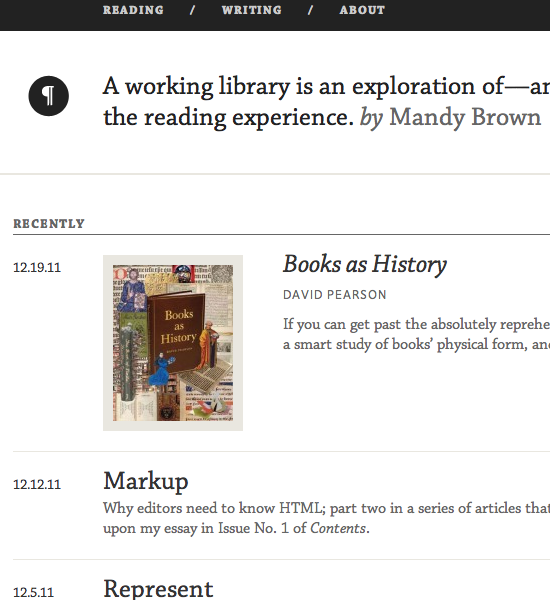
A Working Library是我最喜欢的设计之一,这个网页以纯文本的方式来展示界面,留白如齐白石水墨,恰到好处,文字排版也十分得体。

A Working Libraryby Mandy Brown.
有些人或许会认为这样的设计呆板而乏味,他们更倾向于使用流行的风格。到了最后你设计的注意力会被这些多余的视觉效果分散掉,所以妳依然要把经历放在最初那95%上面,就像你现在阅读的文章便做得很好,不需要依靠图片仍然能展示漂亮的视觉设计效果。
没你想象中难
你完全可以做出一个不依靠任何图片搭配的一流网页。虽然听起来有点天马行空,但这确实是可行的。我也并不是说本应该如此,但如果我们能巧妙的使用字体设计和留白便能做到美观得体,那将来加入图片、视频这些元素时,不是更锦上添花了吗?
在使用图像时我不是想说那些真正要表达什么的图像,就如图标,但图像在这里就是为了引人注目。有时一张图胜过千言万语,所以最好使用图片(但你仍然需要考虑使用留白)。这里有两个以上的美好网站的例子,它们都将重点放在文字设计上以实现整个设计。第一个网站是Blake Allen Design,第二个是The Harriet Series(这两个网站都是使用图像来表达他们的文字设计,你要认识到这一点)
当使用图片时,我并不想定一个什么样的标准比如它要代表着类似icon性质的效果,但图片就是用来展示的,有时一张图胜过千言万语时便可考虑使用了(当然还是要注意留白)。
以下是两个优秀网站设计的实例,它们都把重点放在文字设计上来实现整个设计效果。第一个网站是Blake Allen Design,第二个是The Harriet Series(这两个网站都是使用图片来实现他们的文字设计,你懂我意思就好):

Blake Allen Design 使用图片, 但有着美观的字体。

The Harriet Seriesby OkayType.
上面的两个设计之所以让我感兴趣,是因为文字设计并不单是指引你独自完成这个过程,它是在用自己的风格做着这件事。你能感觉到文字设计就是设计者个人情绪的 表达。Blake Allen使用Helvetica体来使他的网页满是瑞士风格式的清新、有序的框架。而在另一方面,Harriet Series的网站则显得有一点顽皮,也更具探索性。这就是文字排版所造就的组织合理的混乱之美。
除了上面的特例,99%的设计师,最好还是乖乖学会文字设计,如果你不能领会,那日后的设计便没有了根基。不用去担心缺少流行元素会怎么影响你的效果,你应该担心的是如何组织好网页的框架,一旦你克服了这关,后面添砖加瓦的事情就简单了。
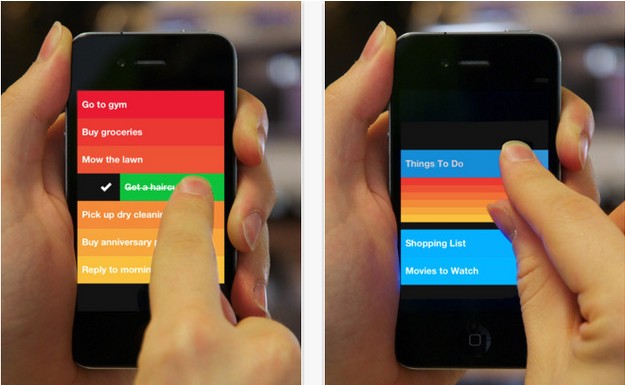
Clear是 一款节约风格的iOS日常管理应用。围绕它的触控是使用手势来控制界面,你会发现单是文字设计就足以解决一切并让你享受着这款应用。当然这是使用了 Helvetica字体的效果,如果是使用了字间距不合理的Comic Sans字体呢?杰出的文字设计并不一定以很美好的方式引人注目,而这并不意味着 它也要以这样负面的方式突出它的劣势。

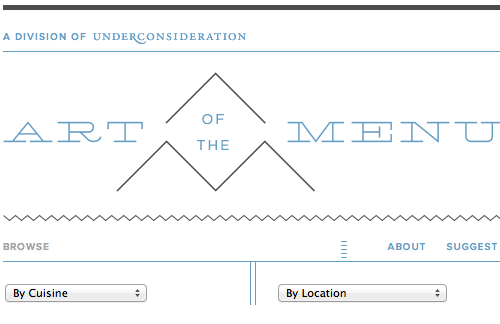
Art of the Menu是菜单设计网站的典范

The Art of the Menu网站在强调字体设计在菜单设计领域重要性做出了很大贡献。当一些餐馆那么乐衷于在菜单上加入各种图片和插页来吸引顾客眼球时,却并没有考虑到合理的文字设计结构让顾客更舒适的浏览菜单,这是一大败笔。
作为一个设计师,你实在没有理由去为自己辩解不需要一个看得过去的设计。当你连最基本的框架都没法搭建好,后面在加什么其他的设计元素只会让你的设计更糟 糕。太多的设计师都在尝试用没有用的花俏物来掩饰他们的设计缺陷,但实际和火上浇油没两样。如果一个设计你看着是不顺眼的,那就代表用户体验不好,无论再 加入多少图片、声效、颜色都是徒劳。
看到这里,对字体设计有点头绪了吗?不久前Smashing Magazine收集了一些顶尖的字体排版设计资源,大家可以参考一下。




