PS教程!手把手教你绘制一个可高度自定义的LOGO展示模板

首先,我们新建个文件,大小随意,我用的是1920*1280像素,填充背景颜色为#232323。

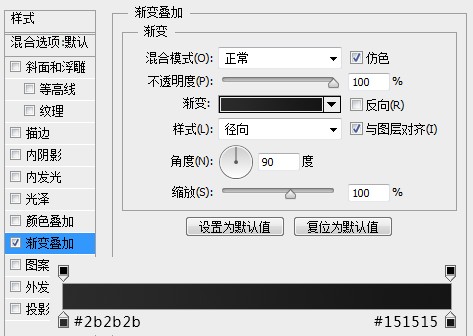
为背景图层添加一个渐变叠加。

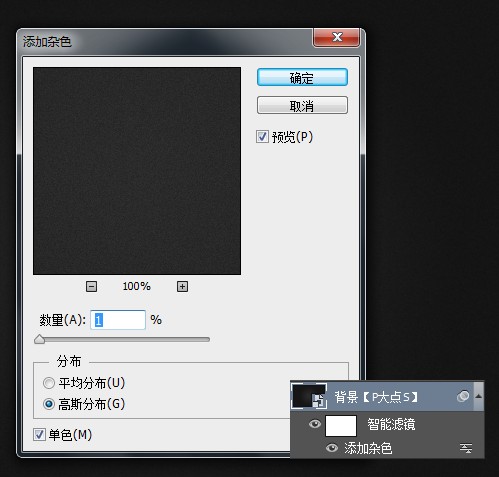
添加一个1像素的杂色,高斯分布,勾选单色。

放入我们的LOGO

将LOGO图层转换为智能对象,然后复制两层,得到总共三层LOGO的图层,这是我们用来做效果的。

这里需要注意的是一定要先转智能对象,再添加图层样式或者滤镜等等之类的操作,包括你自己制作别的LOGO展示模板也是一样。
将三个图层命名为1、2、3 ,方便一会我们的操作及讲解。
我们的想法是,用1图层来做投影之类的东西,2图层做整体效果,3图层做效果叠加,所以,我们先对2这个图层进行操作。
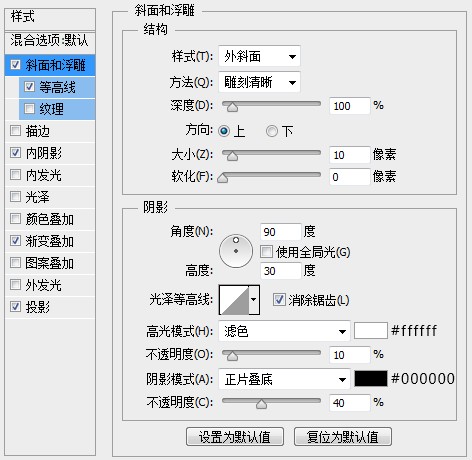
首先,我们添加一个斜面和浮雕。

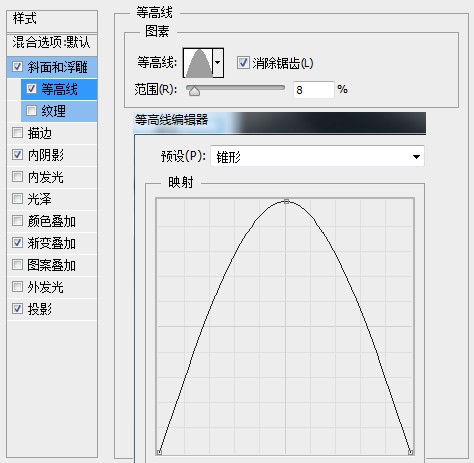
勾选等高线,在等高线的下拉列表中选择锥形等高线。

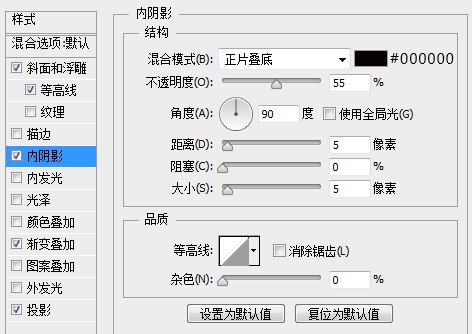
添加一个内阴影。

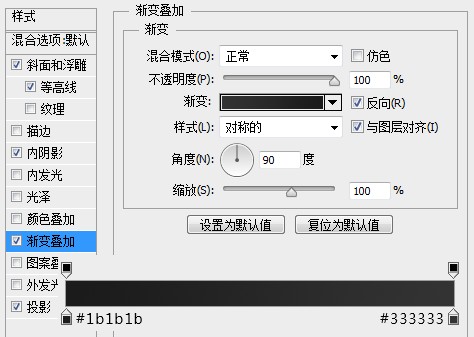
添加一个对称的渐变。

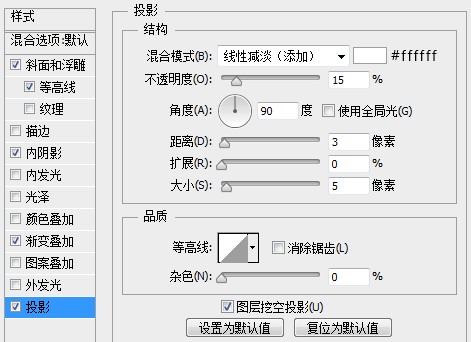
添加一个投影。

现在我们完成了主体的创建,现在我们的效果如下:

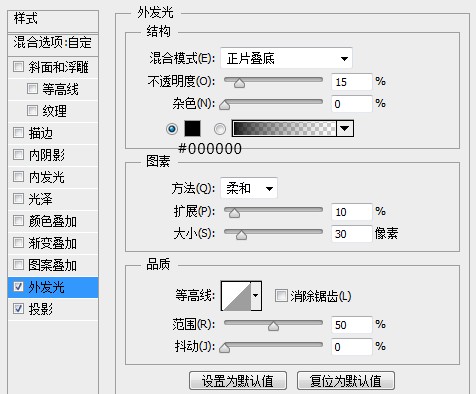
下面,我们添加一个投影效果,我们选择1图层,将填充更改为0,添加一个外发光。

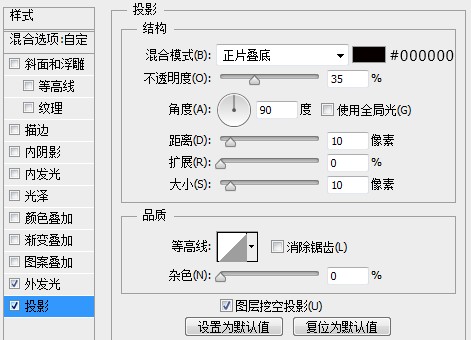
添加一个投影。

OK,现在我们的效果如下所示。

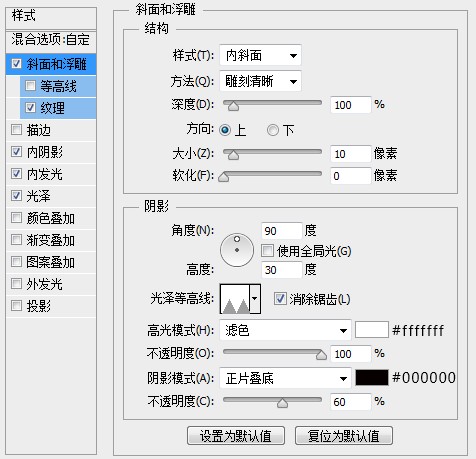
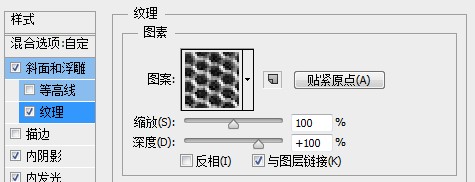
下面,我们选择3图层,进行最后的效果叠加。同样的,首先将填充设置为0,添加一个斜面和浮雕。

为了提升逼格,我勾选了纹理,给整体添加了一个纹理效果,当然如此有爱,如此乐于分享的小团队,你在压缩包里可以看到我们所提供的PAT图案。

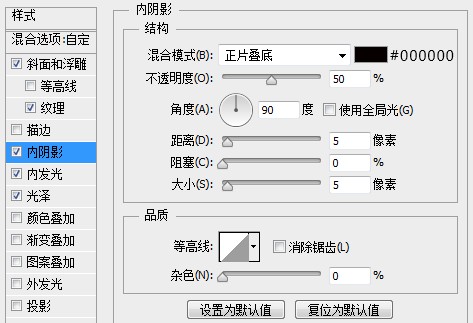
添加一个内阴影。

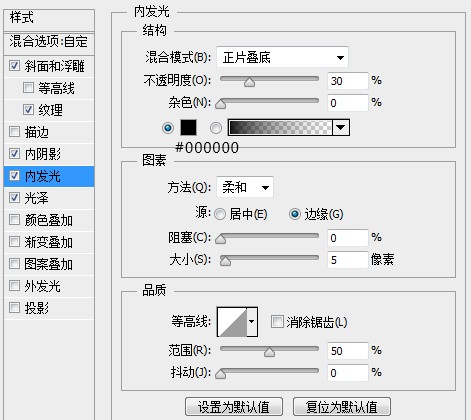
添加一个内发光。

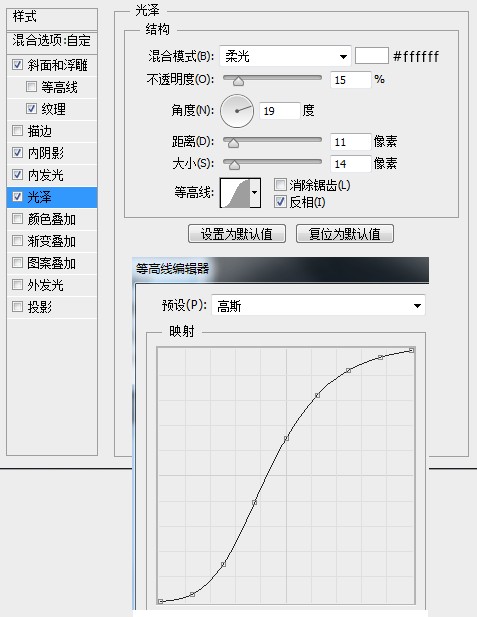
添加一个光泽。

现在,我们的效果如下:

有点意思了,但是我们需要再增加一个颜色修改的功能,不然就这样当作一个LOGO展示模板,严重拉低了逼格。
选择1、2、3三个图层,CTRL+G创建图层组,命名为效果。

创建一个新的图层组,命名为“修改颜色”。复制一层1图层,将其置于修改颜色图层组内,并将图层混合模式更改为柔光。看下面,我的截图的颜色变成了蓝色,因为我的LOGO本身是蓝色。

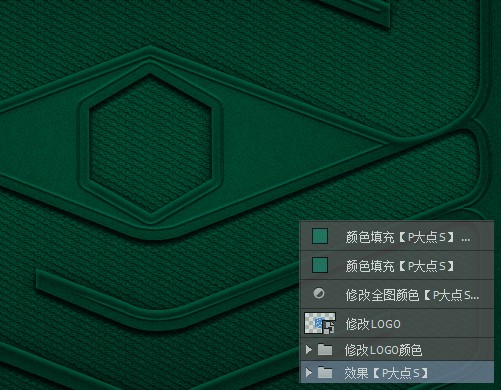
在我们LOGO的上层,以剪贴蒙版形式,创建一个“纯色”调整层,这个调整层就是我们用来修改颜色的。

如下图所示,我们可以通过修改这个“纯色”调整层的颜色来挑选我们喜欢的颜色。

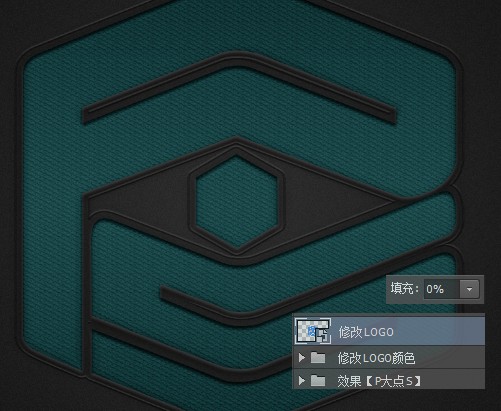
在一些模板中,我们经常可以看到,作者都会在最顶层放一个智能对象,并命名为修改LOGO,今天,我们也这样干,再次复制一个LOGO智能对象的图层,放置于最顶层,并将填充更改为0,这样这个图层相当于是无用的,只是为了让使用模板的人更为直观的操作。

当然,你也可以在顶层,继续添加一些诸如“色相/饱和度”、“纯色”之类的调整层,用来修改全图的色调,都不是事。

写得有点语无伦次,也不知道大家看懂没,说得直白一些,大部分的模板都是由三部分来构成。
1、背景
2、LOGO主体效果
3、LOGO颜色更改

我们只需要知道,LGOO的所有的效果是基于同一智能对象,通过多层图层模式的效果叠加来达到最终效果的,所以,我们双击智能对象时,更换掉了LOGO,原文件中的LOGO就变成了你的LOGO,傻瓜式的操作就这样完成了。
因为都是给智能对象添加图层样式来实现效果的,所以,我一开始就说,放入LOGO后就转智能对象,因为此时,你的LOGO是没有任何效果叠加的,只是原LOGO,如果你添加效果后再转智能对象,一切都改变了。
关于纯色的填充,这里只是提供一种思路,你不用纯色填充,用渐变填充,难道不行?人是活的,方法是多样的。
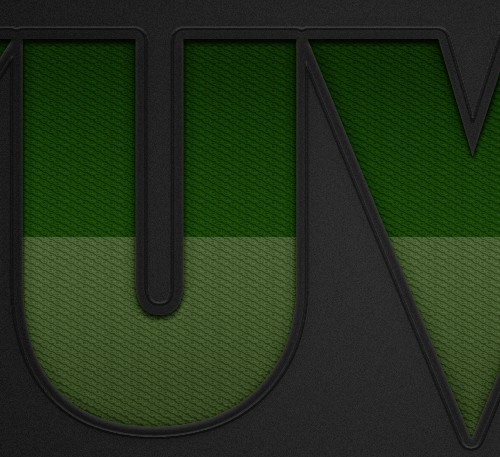
本模板,如果不展示LOGO的话,直接使用文字,效果也还过得去。
我这里使用的是一个传说中的女神的名字YUVIA来测试的。



是不是很有趣,你也来试试吧!
原文地址:http://www.uisdc.com/photoshop-customized-logo-template




