响应式导航

大屏幕上有两个典型的区域适合放置导航:顶部和左侧,但在缺少屏幕空间的手机屏幕上却是一个有趣的挑战。随着响应式设计越来越流行,在小尺寸屏幕上处理导航的各种方法越来越值得我们关注。而手机网站导航必须在快速获取一个网站的信息和不可见性之间取得平衡。
下面是一些处理响应式导航比较流行的技巧,由于下述几种导航方式还没有约定俗成的叫法,所以大家可以结合案例网站来理解他的实际用法:
1.顶部导航
2.页脚锚
3.选择菜单
4.切换
5.左侧导航弹出
6.只有页脚
7.隐藏导航
当然每一种方法都有优点和缺点,在为你的项目选择适合的方法时需要注意。
1.顶部导航或者说“什么也不做”的方法
导航最容易实施的解决方案之一是保持它在顶部。由于这种方法容易实现,所以你可以在许多(甚至大部分)响应式网站中找到它。
【优点】
·容易实现——你几乎可以保持你大屏幕网站的原样。
·无需依赖Javas cript——确保最大的兼容性。
·无需辛苦的重写CSS样式。
·没有绊倒你的代码顺序——无需赴汤蹈火的把导航列表在代码里来回转移。他按原始顺序排列。
【缺点】
·高度问题——移动端的高度问题。正如《卢克的书》所说,内容第一,导航第二是首选的移动网页体验。你想要使用户尽可能快地获得重要的内容。这意味着要让导航移出用户的视线,使他们能够专注于页面上的核心信息。当所有的核心内容被切断,它会被混淆:
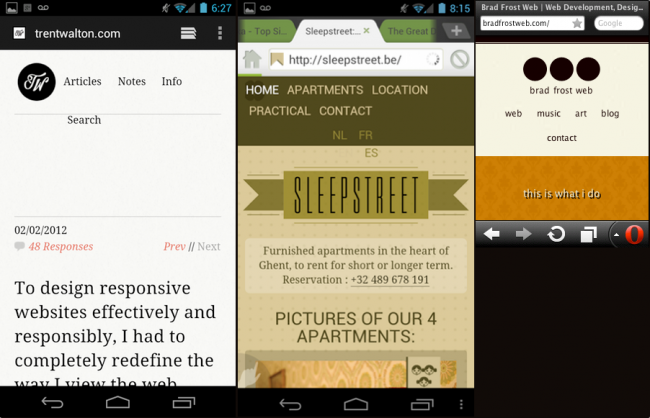
注释:该网站首屏由LOGO和导航构成,点击导航页面切换,而导航一直保持在顶部,页面之间的跳转看起来并不差异,也没有快速地揭开核心内容。
·不易扩充——当你想要添加一个新的部分到你的网站,会发生什么?此刻导航整齐的排列在一行,当你的客户说你需要把“产品和服务”添加到导航,会发生什么?或者当你需要把菜单翻译成德文时呢?
·不易点击——填鸭式的链接太紧密地结合在一起,很容易导致不必要的的间接点击。
·跨设备的问题——在iPhone上文字可能看起来很棒,由于不同的设备呈现文字的方式不同,在其他平台上看起来可能是分散的:
注释:在小屏幕上响应导航被截断成多行
【外部参考案例】
- Trent Walton个人站:http://trentwalton.com/
·Ethan Marcotte个人站:http://ethanmarcotte.com/
【资源】
·http://andmag.se/2012/01/height-matters/ 高度问题@andmag
·http://alwaystwisted.com/post.php?s=2011-02-20-dont-let-your-menu-take-over 不要让你的菜单取代@StuRobson
2.页脚锚
这种聪明的解决方案,保持网站的导航列表在底部,而头部包含一个简单的锚链接指向页脚导航。这种方法为其核心内容清除出了很多的空间,同时仍然能够快速获取导航。
【优点】
·易于实现——简单的顶部锚点。导航列表在底部。这是相当容易实现的。
·无需依赖Javas cript——这意味着更少的测试和更好的支持。
·按比例放大需要很少的CSS工作——由于有绝对或固定定位,对于移动页脚导航到顶部变成小菜一碟。
·单独按钮在头部—— 一个简单的菜单图标或链接只占用很小的头部空间,这样可以为核心内容释放大量的空间。
【缺点】
·锚点跳转让人迷失方向——快速跳转到该网站的页脚可能有点让人迷失方向。
·不优雅——这样说似乎很奇怪,但一个不和谐的跳转,虽然非常实用,但不是优雅的交互使用。
【外部参考案例】
·内容杂志 网站(点击顶部右侧菜单锚点,页面跳转到底部导航):http://contentsmagazine.com/
【资源】
·http://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/a-simple-responsive-mobile-first-navigation/ 一个简单的、响应式、移动首选导航
·http://www.abookapart.com/products/mobile-first 《移动第一书》
3.选择菜单
对于小屏幕来说,驯服脱缰野马的导航的一种方法是将一个链接列表,转化为一个选择菜单。这就避免了顶部导航方法提出的问题,并且这是一个节省地方的聪明方式。
【优点】
·释放了大量的空间—— 一个选择菜单绝对比水平或垂直列表,占用少得多的空间。
·保持在头部交互——而不是页脚导航。选择菜单保持了头部导航功能,这符合用户的预览习惯。
·容易辨认——选择菜单贴有明确的标签,显示“导航”或“菜单”,这非常容易辨认。
·使用本地控件——每个移动浏览器将会用各自的方式处理选择菜单。触摸设备将会提升导航列表的触摸友好度。
【缺点】
·难以控制设计风格——选择菜单是设计风格的眼中钉。每个浏览器处理他们都有各自的方式,通常都是笨拙的方法。它使得网站跨浏览器风格看起来只有一半是一致的。因此,选择菜单处境尴尬,并且确实玷污了一个原本看着不错的设计。
·可能令人混淆——用户习惯于选择菜单在下拉表单中,但我不知道他们是否会脱离上下文去理解一个表单元素。这只是一种直觉,所以这将是有趣的试验。
·处理子导航项——通过选择菜单来处理嵌套列表可能看起来很怪异。子类别通常用破折号缩进处理,虽然这可能会让人容易理解,但是却也容易混淆,甚至有点难看。
·依赖Javas cript——对Javas cript有依赖性。
【外部参考案例】
·Viljami Salminen 网站:http://viljamis.com/
【资源】
·http://tinynav.viljamis.com/ 微导航 @viljamis
·http://css-tricks.com/convert-menu-to-dropdown/ 为小屏幕把菜单转换为下拉菜单
·http://coding.smashingmagazine.com/2012/02/13/progressive-and-responsive-navigation/ 进步和响应式导航
·https://github.com/mattkersley/Responsive-Menu 响应式导航
4.切换
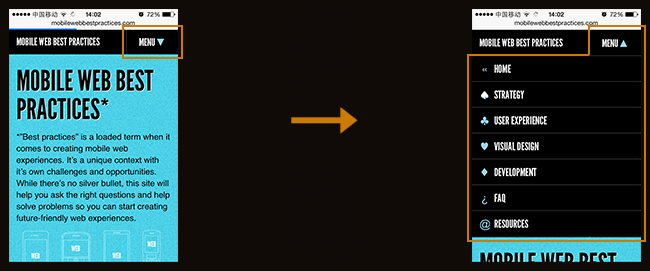
切换类似于页脚锚方法,但是没有跳转到页面底部的锚,而是设定一个菜单图标在头部的右侧,点击滑动打开或收缩菜单。这是一个好看的方法,也比较容易实现。
【优点】
·固定位置——切换菜单的位置固定,不像页脚锚突然跳转,不会让用户失去方向感。
·优雅——这绝对是优雅的方法之一。没有尴尬的表格或页面跳转,只是一个平滑生动的滑动,或简单的显示/隐藏。
·易于扩展——所以你需要做的是隐藏移动触发和显示导航列表,当达到适当的断点,你就有了一个正常的大小的导航。这一切都可以通过CSS实现。
【缺点】
·动画的表现——在移动设备上无论是哪种类型的动画,其结果都是多样化的。Android对CSS动画的表现是出了名的差,所以事情可能不会那么顺畅。
·依赖Javas cript——同样这种方法有点依赖Javas cript去触发切换,但极小。我有一个黑莓的测试设备,不听任何话,但大多数浏览器,包括代理的浏览器,如Opera Mini和Dolphin Mini,能很好的处理它。
【外部参考案例】
·星巴克网站:http://www.starbucks.com/
·移动网络的最佳实践:http://mobilewebbestpractices.com/
【资源】
·http://jasonweaver.name/lab/flexiblenavigation/ FlexNav,一个jQuery插件用于响应菜单
·http://filamentgroup.com/lab/responsive_design_approach_for_navigation/ 用于导航的一种响应的设计方案,第一部分@filamentgroup
5.左侧导航弹出
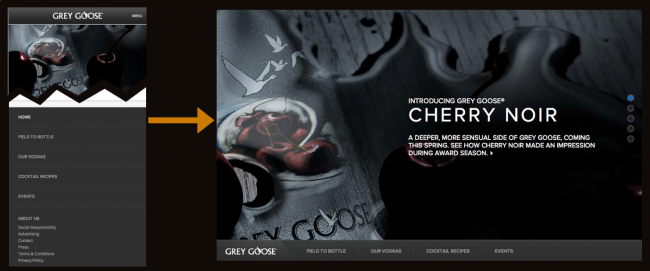
Facebook为移动端普及了左侧导航,这个样式相当独特。通过一个菜单图标来访问导航,导航从左侧滑出,主体内容移向右侧。
【优点】
·释放大量空间——当你有大量的列表项时,其他导航技术展示效果都不会太好,而这种方法提供了大量的空间来展开。我认为这就是为什么Facebook采用这种方式。
·美观——这个菜单非常复杂和先进,所以他肯定有一个令人叫绝的因素吧。
·使用facebook带来的惯性——Facebook 移动端用户已经习惯使用这种模式,因为网页和Facebook移动应用程序使用过这种导航。
【缺点】
·高级——当其它方法只需要修改简单的元素,而这个方法却有很多需要移动的部件。正如斯蒂芬妮·里格尔指出,奥巴马的网站导航打破了一切, 除了最尖端的设备。如果你的项目是为一个更广泛的受众,而你选择了这种方法,你要非常小心。
·不能很好地扩展——这种方法对于移动端是相当独特的,不一定能轻松地扩展到大屏幕上。您需要承担维持小型和大屏幕两个不同的导航的风险。
·令人混淆——当我第一次看到Facebook新的移动端导航时,我竟然以为它是坏了的。在右侧有一点内容,这样看上去似乎有点怪,但是这纯属个人喜好。
【外部参考案例】
·维基百科:http://zh.wikipedia.org
【资源】
·http://stephanierieger.com/a-plea-for-progressive-enhancement/ 一个逐步增强的请求
6.只有页脚
只有页脚的导航类似于页脚锚的方法,只是没有头部的锚点。它遵循内容第一,导航第二的原则,但是它要求移动用户一直滚到页面底部,才能在站点中导航。
【优点】
·释放头部空间——它遵循内容第一,导航第二的原则,但是…
【缺点】
·难以发现——用户(无论小屏幕还是大屏幕)可能很难发现底部有一个导航。
·难以访问——移动端用户不得不滚动完整个页面直至底部(可能很长)只是为了浏览网站。
【外部参考案例】
·梨(一个开源的Wordpress主题):http://pea.rs/
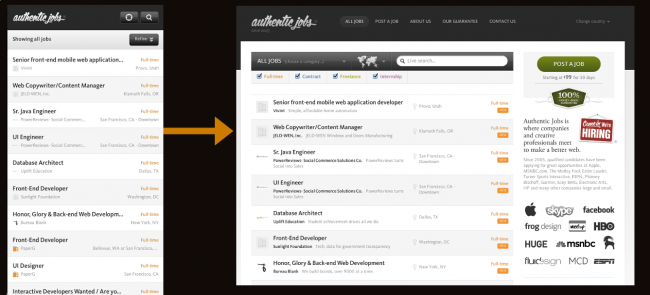
7.隐藏导航
遵循这个规则:不要因为用户用较小的设备访问您的网站而惩罚他们。这不是事实——移动用户不希望或者不需要某些信息。移动用户会做任何PC端用户会做的事情,只要提供一个可用的方法。
【优点】
·清除了充足的空间——通过为小屏幕移除导航,可以释放大量的空间!但是,这是有代价的……
【缺点】
·为移动用户移除内容或功能——隐藏链接和内容是不好的。响应的倡导者们说,响应式设计消除了许多内容差异和体验噩梦,这来自独立的移动网站,但如果一个响应式网站为移动用户隐藏内容,就不太好了。
·难以维持——为小屏幕和大屏幕设的两个独立的导航,变成了维护网站时的一种负担。
【外部参考案例】
·“真实的工作”网站:http://www.authenticjobs.com/
【资源】
·http://timkadlec.com/2012/02/media-query-asset-downloading-tests/ 媒介查询及优点测试
【总结】
最后,手机导航应该是这样一个很好的朋友:当你需要他时,他会给你足够的空间。而一个坏的朋友,是当你需要找人倾诉时他却不在(导航消失或很难找到),或是他们总是很讨厌的在你周围,占用你的空间。寻找导航和移动屏幕空间之间的平衡是一门艺术。