【官网】如何在网页设计中使用颜色

在网页设计中,对目前的网站配色(Landscape of color)认真琢磨一下还是非常有趣的。大多数网站或多或少相同,但是颜色的设计搭配却是一个非常给力的工具。
我并不想尝试去阐述一些具有革命性的东西或者是特别的发现。但如果大部分网站都采用同样的配色方案,那对颜色意味着什么呢?实际上,远超出你的想象。幻想一下整个世界的每一个网站都是非常漂亮和五彩缤纷的,但它同时也意味着千篇一律。这就像你文章中每一个段落的粗体。
因此,当配色方案比较柔和的时候,它允许有更多的机会。
关注你想要的任何东西
许多网站都有一个基本的灰度配色方案-白色的背景和黑色的字体。(网页中)想让你看到的部分会赋予颜色作为强调。这就是为什么网页不会充满颜色—它们使用在想让你看到的按钮,标题或者链接上面。

Vibrant ,当你第一次登陆它们的主页,主页的背景和图片是黑白的,网站标志,可点击的按钮和汉堡菜单是亮黄色,这些可以很快的(在灰度背景中)脱颖而出,吸引你的注意力。
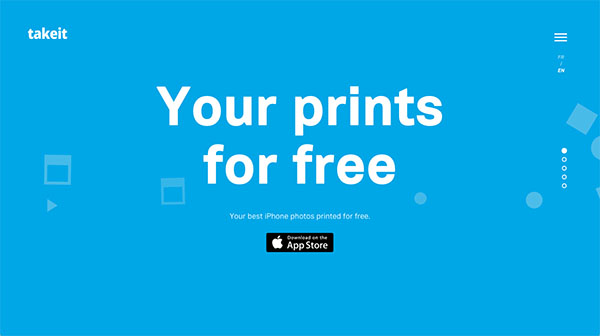
另一个例子是Takeit; 当你第一次登录他们的主页就看一个大大的蓝色背景。然而,其他的都是白色的。最前面并且居中的大标题会让你的注意力集中在中间。同时,你的眼睛在很短的时间内就能注意尺寸较小但是仍然明显的APP商城的按钮。你可以从中研究一下是颜色如何引导用户的注意力的。

创造个性
颜色是非常奇妙的,因为它可以展现一个网站或者品牌的语气和情绪。Beagle(很 遗憾,译者访问的时候,网站已经不在了)提供创建项目简介的服务,他们的网站使用了较轻的茶色。当你向下滚动他们的主页时,你会看到棕色,炭色,绿色,甚 至粉红色这样一些愉快的色调。世俗的色调(earthly tones)看起来专业和优雅,给人对于其所代表的公司(留下)一个非常好的印象。
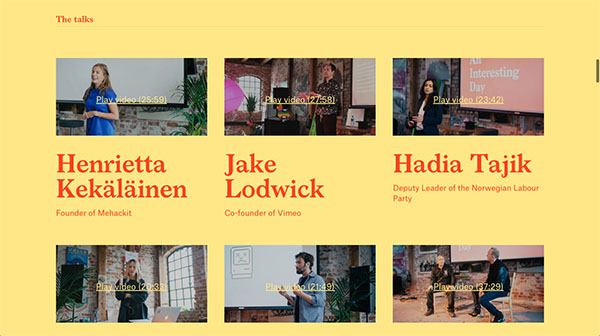
An Interesting Day 网站它特指“在奥斯陆峡湾(Oslofjord)的一个小岛上举办的一个不可思议的,为期一天的会议”( “a weird, one-day conference on a tiny island in the Oslofjord”)。当红色的背景和红色的字体在上面的时候,你一定会有一种怪异的不协调的感觉。因为这不是我们每天看到的东西。实际上,这看起来挺不错的,但更重要的是这种配色方案传达了一种很明显的“怪异的”(weird)个性。


写一个非常重要的声明
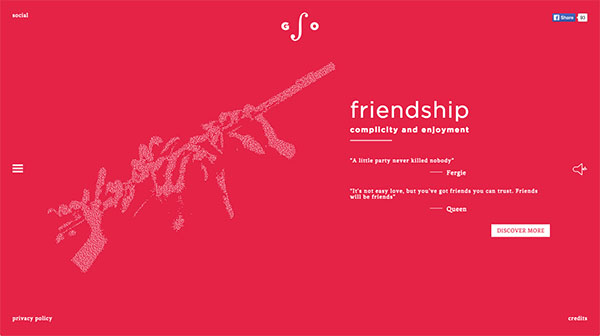
通过颜色做一个声明(statement)会很有趣。但你必须保证这个颜色很显眼并且能抓住用户的注意力。这很简单的说~。但对于语句来说也必须是 一个很好的颜色选择。你不能只是随便选取了一种亮色,(反之)它的外观和感觉必须对整个页面来说具有意义和目的性。举个栗子,这是Gaga Symphony的登录页面。当你登录到他们的界面,你会被亮丽的粉红色背景所包围。你也许会觉得交响乐给人的感觉应该是比较高雅的,应该使用比较柔和,稳重或是较静谧的颜色。但是,Gaga比较特别,它的交响乐充满活力,趣味和创造性。因此,(其所使用的)桃红色(hot pink)是非常契合它的音乐风格的的。

提供内聚(Cohesion)和流动(Flow)
颜色也可以指导用户如何使用流式页面。在上面的Takeit的例子中,Takeit的颜色搭配用比较温和的方式去引导用户的注意力。事实上,颜色在指导用户方面,它可以变得敏感 (subtle)但不需要戏剧性(dramatic)或者过分夸大(over the top)。尤其当各种颜色之间开始紧密结合时特别有效。这基本就是品牌颜色工作的原理。
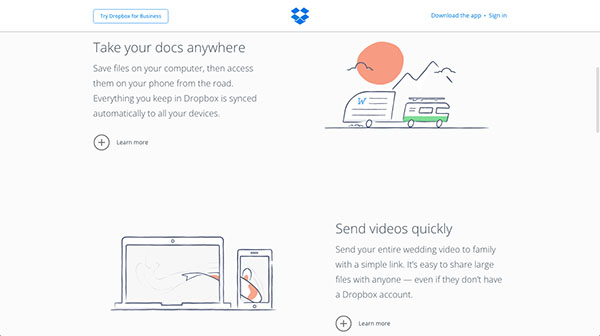
看Marvel或者Dropbox。他们APP的配色方案都使用了明显的蓝色,但是你看在它们图形中的其他颜色,像绿色,橘黄色或者红色,非常恰当的搭配在一起;这样就让他们变得有意义了。

一个不同的例子是Innovation Project Canvas。他们使用了绿色来指引用户(操作)沿着他们的页面进行滚动。你不需要使用许多颜色来创建一个漂亮的流式页面;仅仅使用一种颜色也可以做得更好。Innovation Project Canvas仅仅使用他们的绿色就达到了极佳的参与指导用户的效果。

图片中的颜色
一个关于颜色的有趣的小窍门是在图片里去体现颜色。UI设计的基础不仅是给网站添加一些颜色而已。随着网页使用高清图片做背景和大产品图片使用的兴起,多使用合成的图片为你的设计带来色彩也是一个不错的主意。

CartoDB 是一个能够让你将地理位置数据可视化的APP。(CartoDB是一个开源的允许你在web上存储和虚拟化地理数据的工具,这个数据库通过灵活方式让开发 者更容易的创建地图和设计自己的应用。)有什么最好的方法可以炫耀它们的服务有多好而不是炫耀他们的地图有多美吗?-那就是他们的主页。这是一个非常好的方法去展示他们的产品,同时为他们的页面增加视觉效果和色彩。
说到产品为它们自己说话,ETQ让他们的鞋子大大胜过了他们的UI设计。这个网站风格非常简洁,整个网站以最低限度去延伸他们的配色方案。他们把页面设计的重心放在他们的产品上。尽管他们不是所有的鞋子都像例子 中的一样颜色鲜艳,而仍然要让他们的鞋子成为其设计中最大的颜色板块(仍然延续这一种设计风格),还有一段很长的路要走。不可否认。ETO真正的让鞋子脱颖而出。

谁需要颜色呢?
有趣的是有些网站反其道而行,他们尝试使用尽量少的颜色进行设计。网站没有亮丽的色彩点缀也可以变得很华丽。灰度配色方案可以为品牌创建必要的外观和感觉以及展示核心的思想。

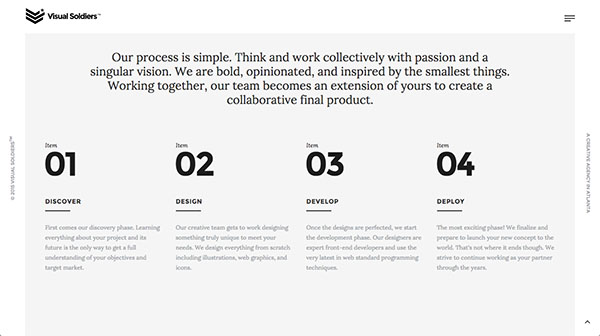
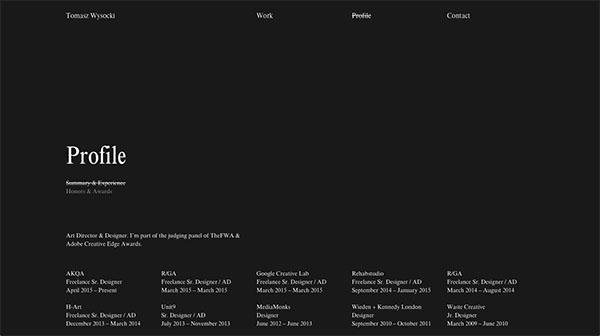
Visual Soldiers就是一个优秀的例子,其配色方案非常的简单,甚至是单调,就像Tomasz Wysocki’s portfolio。 这两个网站有同样的优雅。因为色彩单调,所以他们反而抓住了你的注意力。也许你会想在他们页面中的一个CTA(引起用户动作)或是一个链接中找到一些轻微的蓝色或者绿色的提示,但是这里没有。使用尽可能少的颜色是这两个网站品牌的一部分。就算仅有黑和白两种颜色,他们看起来也同样的时髦和美观。

结论
就像你所看到的,颜色是非常强大的。如果你能让颜色自己去做一个设计,它的本领会远远超出你的想象。颜色可以通过流式(flow)和重要的声明(statement)引导用户的注意力,帮助指导用户。颜色充满个性,也可以十分有趣。对我而言,我认为颜色,或缺乏(色彩),赋予了设计生命。
So have fun with it.
(由于译者水平有限,文中多部分属于意译,翻译不佳请读者原谅,若有翻译错误请读者不吝指出,十分感谢)
原作者:Paula Borowska 创作于:November 23, 2015 原文链接:http://designmodo.com/web-design-colors/


