【官网】Photoshop设计独特的WordPress主题界面

通过这个教程,你将学到如何设计一个独特的wordpress主题界面来展示你的内容。此界面布局完全适用于商业网站。如果你想将这个psd文件转化为wordpress主题的话,要求你对css、php有深入的了解。
欢迎来到Grafpedia网站的另一个教程,通过这个教程,你将学到如何设计一个独特的wordpress主题界面来展示你的内容。此界面布局完全适用于商业网站。如果你想将这个psd文件转化为wordpress主题的话,要求你对css、php有深入的了解。
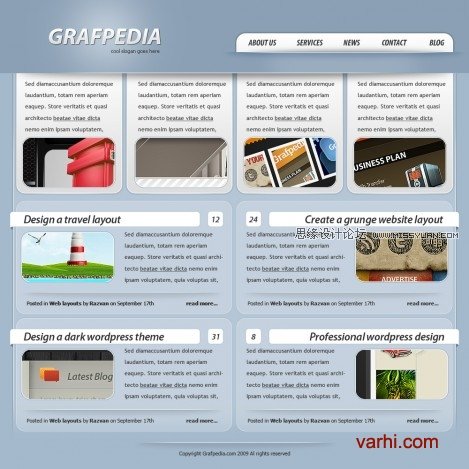
浏览界面效果
1、创建新文档,用油漆桶工具给背景图层填充颜色为#a4b9cc的背景色。
2、使用矩形工具(快捷键为U)创建一个简单的白色区域。
3、给此图形添加如下样式
(常规混合里面的不透明度是控制整个图层的透明,包括给图层应用的样式效果。而高级混合里面的填充不透明度仅控制图层的填充透明!——译者注)
描边
4、复制此图层(你需要先选中此图层,然后按Ctrl+j快捷键进行复制),在图层面板里面将这两个图层链接选中后,按Ctrl+E将这两个图层合并为一个图层。主要因为在应用橡皮工具的时候,你的图层不会丢失设置的效果样式。(你可以试一下,在不进行图层合并,用橡皮笔刷工具删除图形底部的时候会是什么效果)
5、选择橡皮工具,并确定你选择了平滑的笔刷,然后删除此图形区域的底部。如下图所示:
6、在左边创建一条垂直白线(你可以用单列选择工具创建这条线)。用以上相同的方法,你可以用橡皮工具删除线的顶部与底部。下面就是此效果。你能注意到这条线放在了哪,将这条垂直白线放在离边框1px的位置是非常重要的。
7、选择圆角矩形工具,我将创建一个白色图形!
8、为此白色图形添加如下图层样式
内发光
描边
9、复制三份该图形,摆放效果如下面的截屏所示
这是实际大小的效果
10、用圆角矩形工具,我将创建如下白色图形
11、选择钢笔工具的同时按住Ctrl键,在白色图形边缘连续点击鼠标2次。
如果你正确点击的话,你将看到这些节点。
按住Ctrl键并选择如下所示的节点
当你选中此节点后按键盘的下箭头,这个节点就会往下移动!
这是我的效果
11、使用椭圆工具创建一个小圆形
12、对小圆形进行调整,使用矩形选择工具选择圆形的部分区域
按下键盘的delete删除键,然后按Ctrl+D取消选区,这是我的实际尺寸效果。
13、使用同样的方法,你可以在布局的另一边做相同的效果。这就是最终的效果,你可能注意到了,另外的一个图形在右边。创建它,这个地方主要是放置留言的数目。这主要考虑你用此psd文件创建wordpress主题的情况.
14、在界面的顶部我用圆角矩形工具创建4个图形。
15、对所有的图形,我都将应用如下相同的图层样式设置
描边
这是最后的效果
16、在每个图形下面我添加了线,你知道如何创建这些线的,前面已经介绍过了!
17、在这条线下面,我创建了另外一条深色的线
18、用矩形工具在界面的顶部新建一个图形,并设置背景颜色为#8ba0b5
19、选择椭圆工具在其下面创建一个深颜色的图形
20、下一步给改图形应用高斯模糊,选择滤镜 >> 模糊 >>高斯模糊,并设置半径像素为7或8
你也可以根据你的需要来降低透明的值,这是我目前的效果
21、现在我将添加文字logo和教程里面已经多次介绍的线
http://www.missyuan.net/uploads/allimg/100701/1925245417-32.jpg
23、我将使用椭圆工具创建另外一个图形
24、我将添加同样的高斯模糊的效果,这是我的效果
25、我将用矩形选择工具在该图形的上面创建选区
26、下一步就是按delete键删除选区内的内容,然后按Ctrl+D取消选区
27、创建2条线(白色线、深色线)
28、在界面的另一边创建导航栏。用圆角矩形工具在界面的右边创建一个简单的图形
29、删除图形的底部,然后按前面介绍的步骤添加缩进的效果,我就不在详细介绍如何实现它了
这是我的最终效果,希望你喜欢


![1925241502-0[1]](http://www.3d2000.com/2014/08/1925241502-01.jpg)
![1925244353-1[1]](http://www.3d2000.com/2014/08/1925244353-11.jpg)
![192524Cc-2[1]](http://www.3d2000.com/2014/08/192524Cc-21.jpg)
![1925243451-3[1]](http://www.3d2000.com/2014/08/1925243451-31.jpg)
![19252454H-4[1]](http://www.3d2000.com/2014/08/19252454H-41.jpg)
![1925246348-5[1]](http://www.3d2000.com/2014/08/1925246348-51.jpg)
![1925241561-6[1]](http://www.3d2000.com/2014/08/1925241561-61.jpg)
![1925241A1-7[1]](http://www.3d2000.com/2014/08/1925241A1-71.jpg)
![1925243354-8[1]](http://www.3d2000.com/2014/08/1925243354-81.jpg)
![1925242140-9[1]](http://www.3d2000.com/2014/08/1925242140-91.jpg)
![1925244316-10[1]](http://www.3d2000.com/2014/08/1925244316-101.jpg)
![1925244502-11[1]](http://www.3d2000.com/2014/08/1925244502-111.jpg)
![192524D27-12[1]](http://www.3d2000.com/2014/08/192524D27-121.jpg)
![1925244W4-13[1]](http://www.3d2000.com/2014/08/1925244W4-131.jpg)
![1925242493-14[1]](http://www.3d2000.com/2014/08/1925242493-141.jpg)
![1925246063-15[1]](http://www.3d2000.com/2014/08/1925246063-151.jpg)
![1925246132-16[1]](http://www.3d2000.com/2014/08/1925246132-161.jpg)
![1925242929-17[1]](http://www.3d2000.com/2014/08/1925242929-171.jpg)
![1925243560-18[9]](http://www.3d2000.com/2014/08/1925243560-189.jpg)
![1925246400-19[1]](http://www.3d2000.com/2014/08/1925246400-191.jpg)
![192524M47-20[1]](http://www.3d2000.com/2014/08/192524M47-201.jpg)
![1925243104-21[1]](http://www.3d2000.com/2014/08/1925243104-211.jpg)
![192524D91-22[1]](http://www.3d2000.com/2014/08/192524D91-221.jpg)
![1925246112-23[1]](http://www.3d2000.com/2014/08/1925246112-231.jpg)
![192524B23-24[1]](http://www.3d2000.com/2014/08/192524B23-241.jpg)
![1925245543-25[1]](http://www.3d2000.com/2014/08/1925245543-251.jpg)
![1925242J6-26[1]](http://www.3d2000.com/2014/08/1925242J6-261.jpg)
![19252435X-27[1]](http://www.3d2000.com/2014/08/19252435X-271.jpg)
![1925241S2-28[1]](http://www.3d2000.com/2014/08/1925241S2-281.jpg)
![1925245J6-29[1]](http://www.3d2000.com/2014/08/1925245J6-291.jpg)
![1925241159-30[1]](http://www.3d2000.com/2014/08/1925241159-301.jpg)
![192524NI-31[1]](http://www.3d2000.com/2014/08/192524NI-311.jpg)
![1925245417-32[1]](http://www.3d2000.com/2014/08/1925245417-321.jpg)
![1925244V2-33[1]](http://www.3d2000.com/2014/08/1925244V2-331.jpg)
![1925241928-34[1]](http://www.3d2000.com/2014/08/1925241928-341.jpg)
![19252440W-35[1]](http://www.3d2000.com/2014/08/19252440W-351.jpg)
![1925244P7-36[1]](http://www.3d2000.com/2014/08/1925244P7-361.jpg)
![1925245613-37[1]](http://www.3d2000.com/2014/08/1925245613-371.jpg)
![1925243V3-38[1]](http://www.3d2000.com/2014/08/1925243V3-381.jpg)
![1925244352-39[1]](http://www.3d2000.com/2014/08/1925244352-391.jpg)
![1925242394-40[1]](http://www.3d2000.com/2014/08/1925242394-401.jpg)
![1925241502-0[1]](http://www.3d2000.com/2014/08/1925241502-011.jpg)