你要知道的平面设计形状——点线面

点
点是最小的图形单位。
点是不可见的
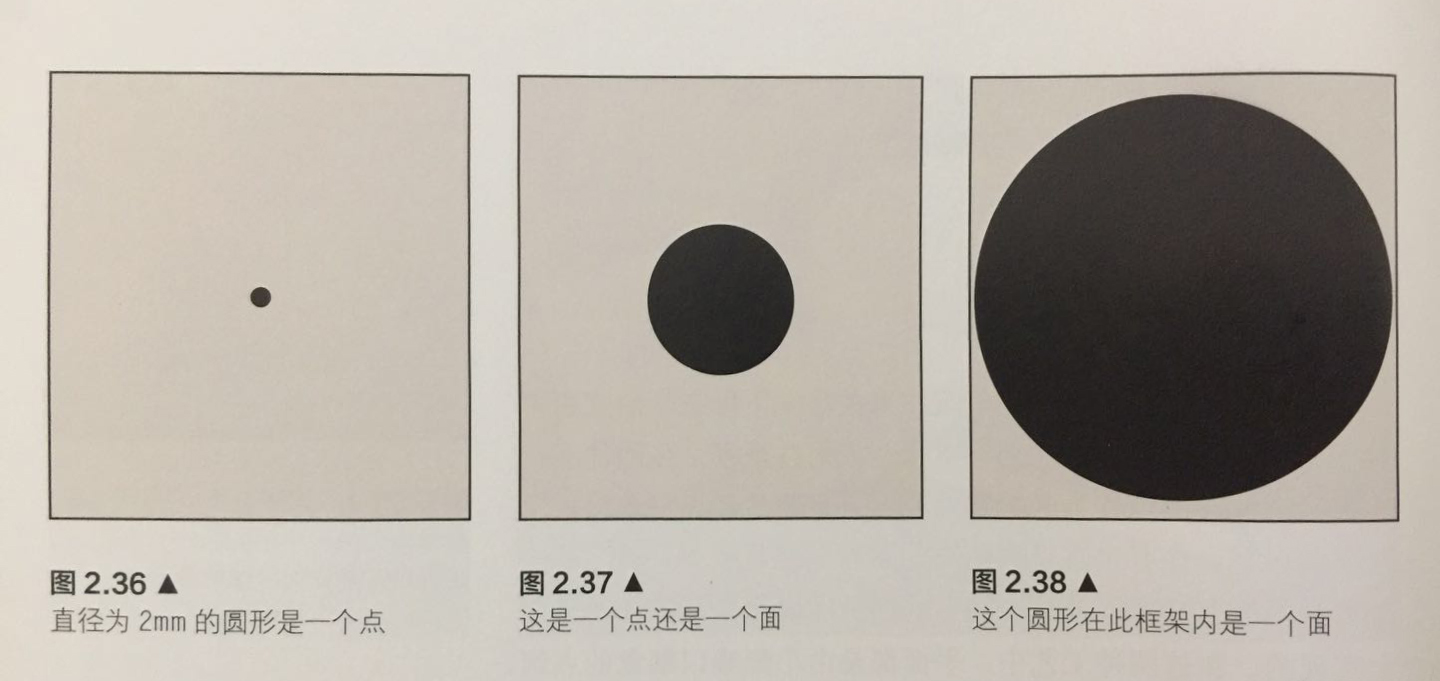
理论上每个图像,每条线条,都是由某个点开始的。而点本身是不可见且无法延伸。我们称作“点”的对象,实际上是较小的的平面。我们把平面看作点还是面,取决于它与基面的大小比例。平面设计中的点也具有相对性。

眼睛和固视点
我们观察周围环境时只能将视野范围内一小块区域看得比较清晰,这块区域叫作固视点。固视点以外的是不清晰的,只有明暗对比。固视点以外的较大范围称作周边视野。
我们看某个场景或者观察物体是时,眼睛在极短时间内从一个点跳到另外一个点来看到全部景象,所以我们不可能将所有东西和细节全部看得清清楚楚。

我们是如何阅读的
阅读时我们的视线也是在点与点之间跳跃,对于长度超过固视点直径的线,我们也不能清楚地看到全部。所以一个大小接近于面的点超出了固视点的实际观察范围,这样的点更难看清楚。
固视点的大小会对文本的可读性产生影响。技艺不精的设计师会陷入一个误区,以为文本越大,读起来越舒服。正常的阅读距离,如果把字体放大数倍,文章读起来很困难,因为落在固视内的字符相应减少了。所以不是越大越好。
吸引注意力
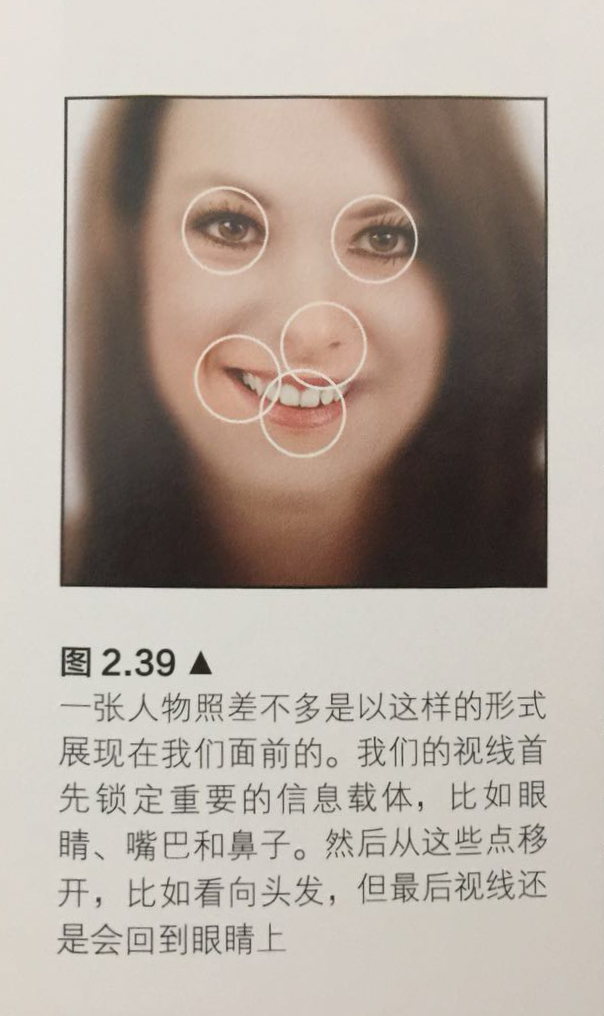
图片广告中精华的 部分是眼睛和笑脸,虽然它们都很小,也能比大平面吸引更多注意力,这就是点在平面设计中的作用:给观察者一个固定的点,将视线吸引过去,并停留此处,而且就算视线离开一时也会重新回到这个点。

线
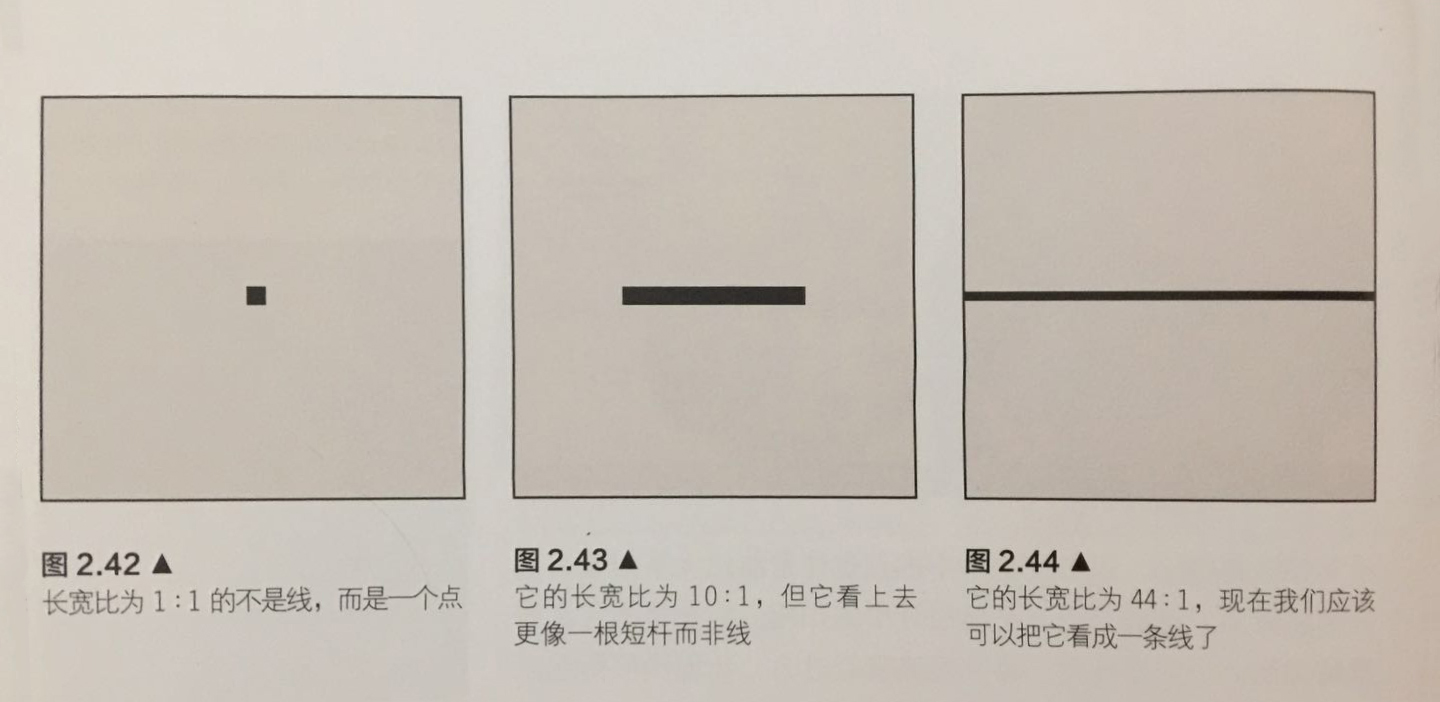
从形态学角度说,线和点一样是不可见的。虽然线具备延展性,但实际上它还是一个平面,只不过长宽比有着巨大差异。只有长宽比差异非常明显时,这样的面给人感觉才是一条线。


线引导视线
点可以让视线停留,线则起引导作用。线可以是贯穿的线,也可以是分界线,具备同样功能的还有文本行。下图将文本放在眼睛所在水平线上,再次突出了眼睛,文字从眼睛出发,有把人们的视线带回眼睛上,动静皆备。在分析自己的作品时要考虑,有没有加入富有动态的线,引导人们的视线,使观赏者视线沿着你预想的路线移动。

线条的情感特性
不同的形状,我们的感知也不同,由此产生的情感也不同。设计时不要忘记形状和情感是联系在一起的。如丝般纤细的线看上去很轻盈,如横梁般的线条感觉很沉重。
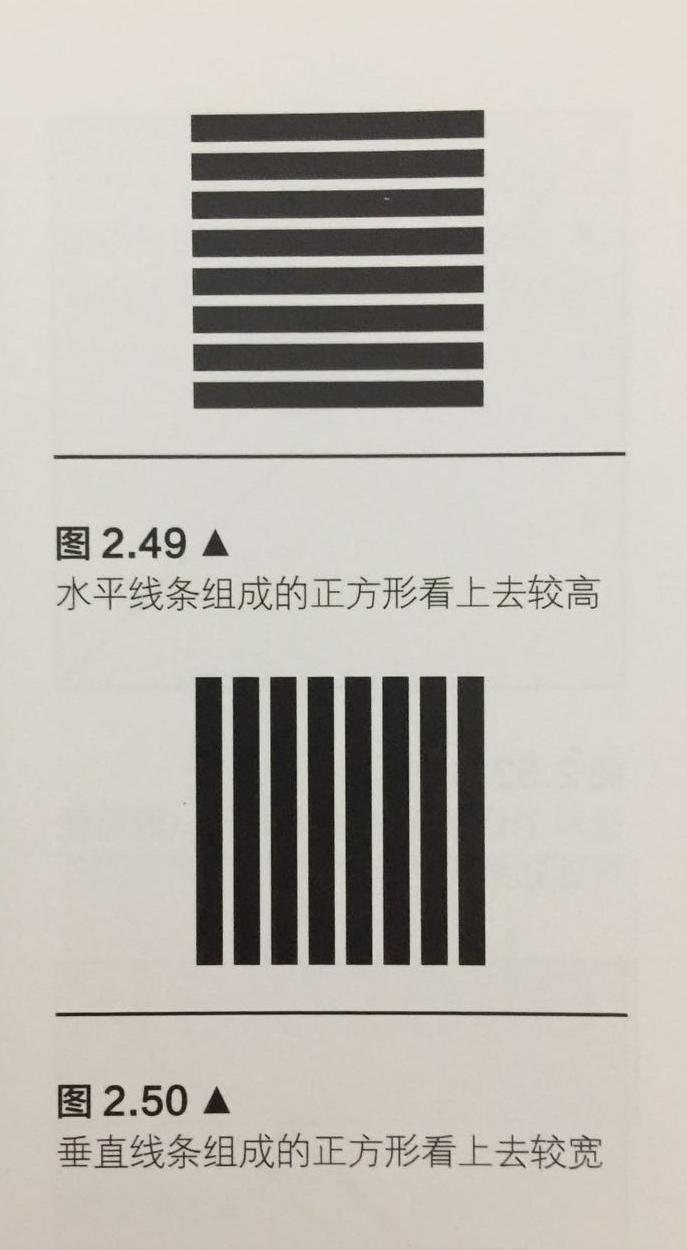
横线
环境中最基本的线条就是水平线,一般用水平线泛指所有横向线条。
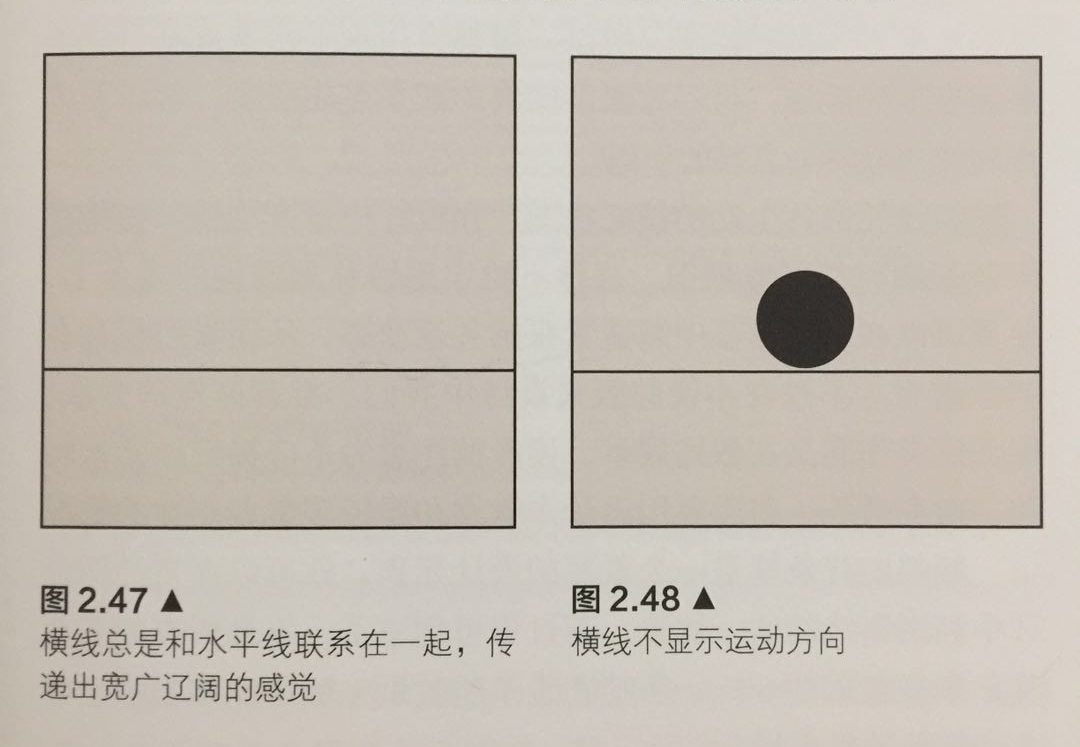
水平线或者横幅格式给人以辽阔、自由的感觉。横线的基本倾向是引导和连接。
与阅读习惯相适应,水平线通常也是从左向右的水平方向引导观赏者视线。但它不是动态设计元素,因为它本身是静态的,不显示运动方向。

竖线
竖线本身是静态的,给人平静的感觉。竖线的倾向是制止和分隔。所以平面设计中利用垂直的线条将多个区域分开。比如文章被清晰的分栏,为了避免读者不小心看错地方。

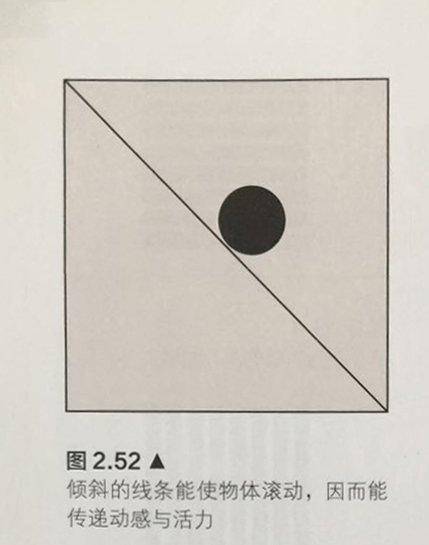
斜线
前面的说到的横线和竖线都是偏于静态的,不能给人生动的感觉。倾斜的线条可以传递动感与活力,因此称为动态线条,由斜线构成的物体看上去似乎处于运动状态,凭借这个特征在作品中制造紧张感和运动感,从而吸引观赏者注意。

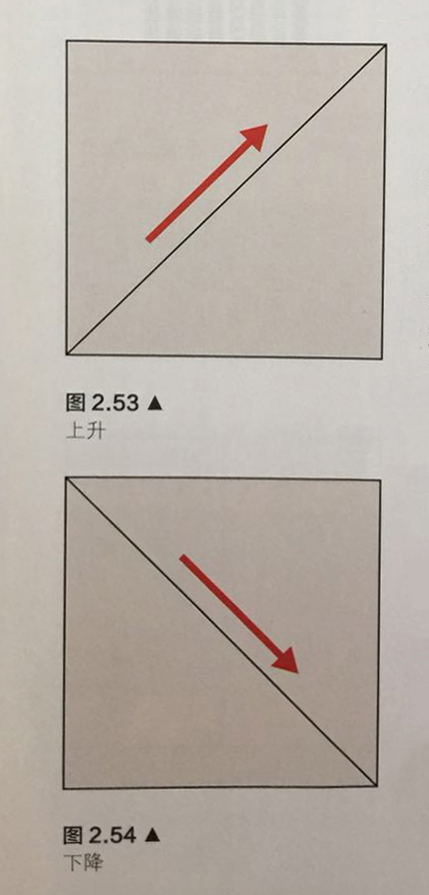
动态和阅读方向
我们对图片和作品的动态感知很大程度上受阅读方向的影响。我们习惯从左向右阅读,观察作品也会按照这个顺序,所以,我们会认为从左下方至右上方的线条是上升的,而从左上方至右下方的线条是下降的。结合经验联想,前者往往被认为是积极的,后者则相反。

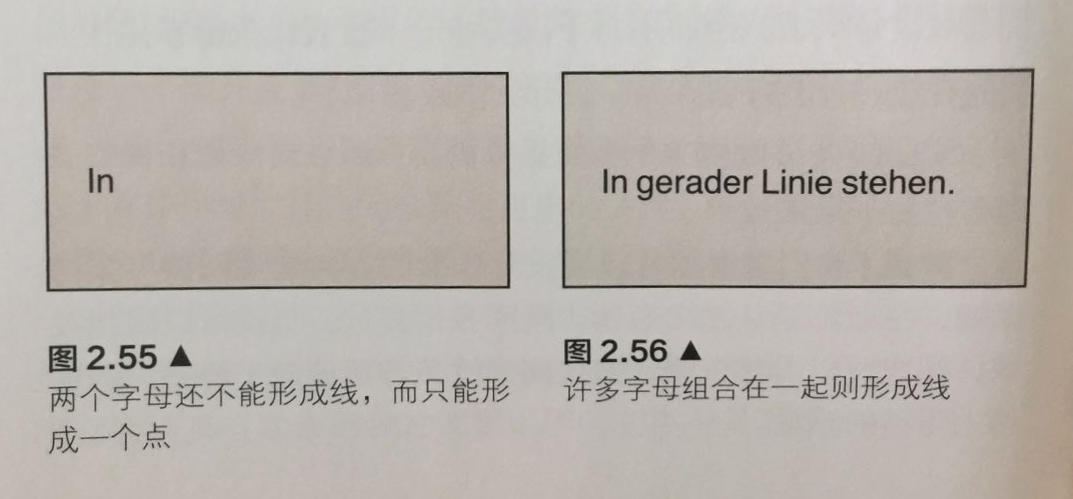
文本线
多个同类型的元素排列成行会被视作一条线。最常用的就是文本,清晰的文本线和文字元素均匀流畅的排列是文本看起来更和谐,提高可读性。
除了注意字体本身,字母之间、词语之间距离不能太大,而行距不宜太小。


对齐和文本线
一件整齐的设计作品中,平面、线条、图片和行列都应相互对齐,形成主线。
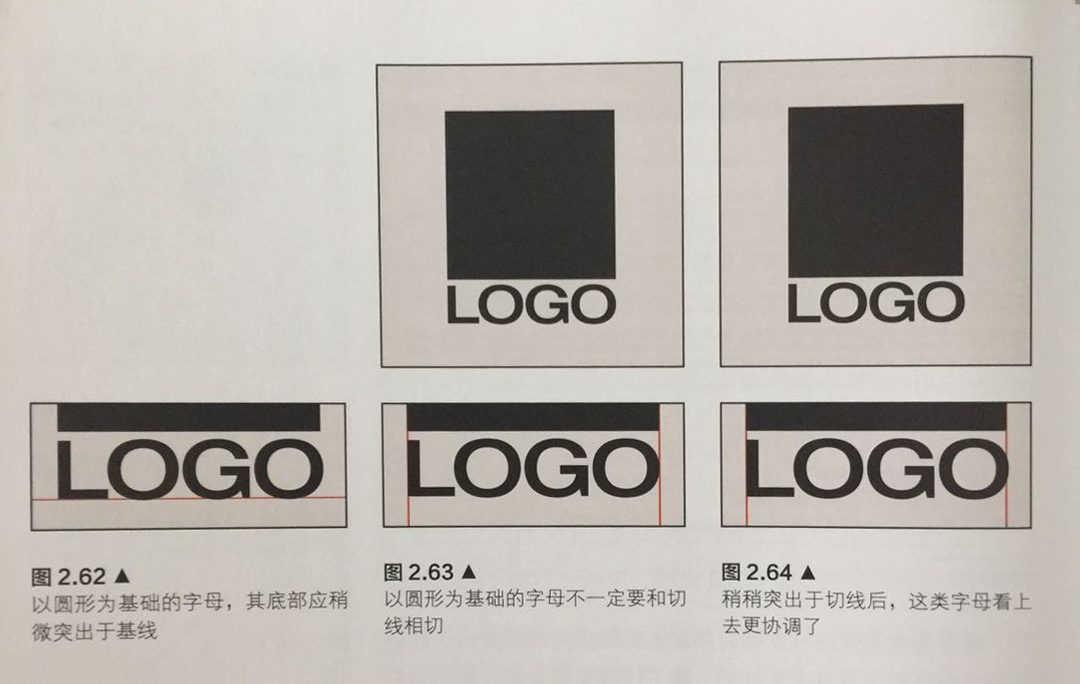
设计元素的下边缘和一行文字对齐,基线可以构成主线。如果是设计元素上边缘和文字行对齐,则有多种参考。值得注意的是圆形物体和其他元素对齐,必须适当突破“对齐成一条直线”的状态,才能看起来放得合适。


面
前面说过的最基础的面是基面,那么点和线也属于面的范畴:点是相对较小的面,线是很长的面,即使是一个字母,也是一个面,多个字母排列在一起组成文本面。
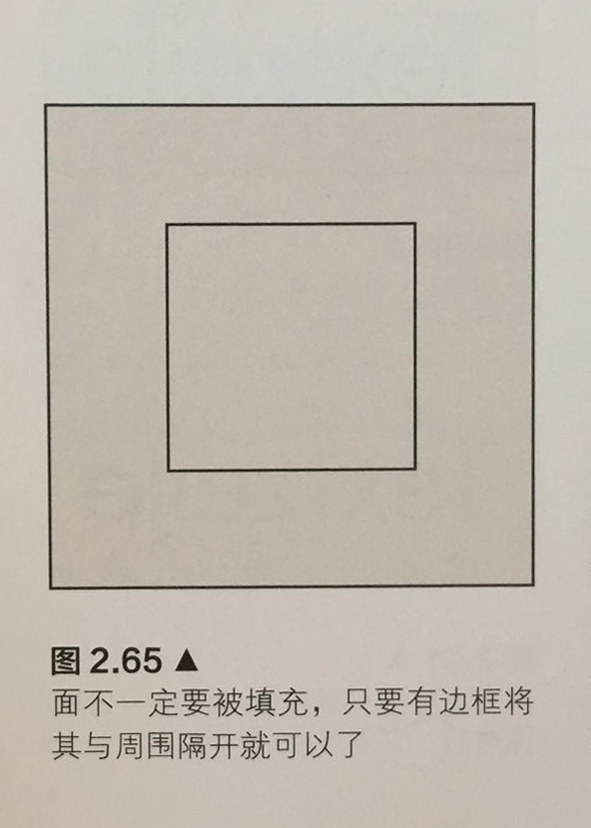
线起引导作用,点有固定作用,面则具有整理和装饰的作用。利用面可以把相互关联的事物在视觉上结合在一起,或将没有关系或者不适合的物体分开。
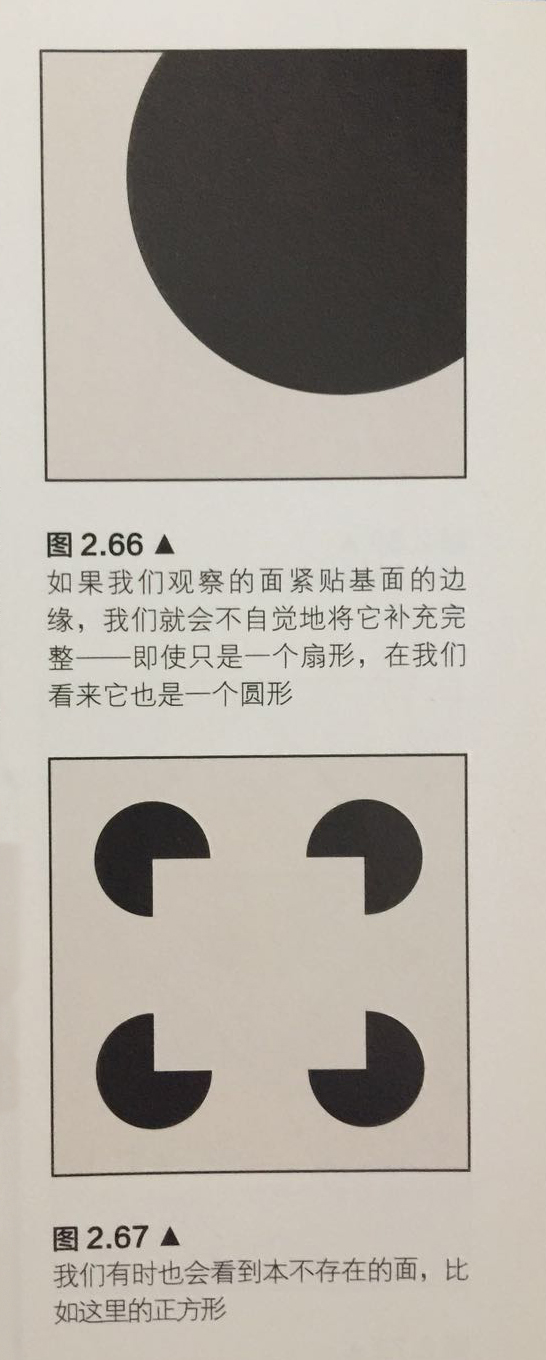
我们观察物体总是喜欢讲不完整的平面补充完整,而面被看作静态还是动态的,取决于面的形状。

圆
因为没有棱角,没有明确的起点和终点,本身没有固定的运动方向,所以圆形在各个方面都呈现出活力,和温暖、柔和以及女性联系在一起。


正方形
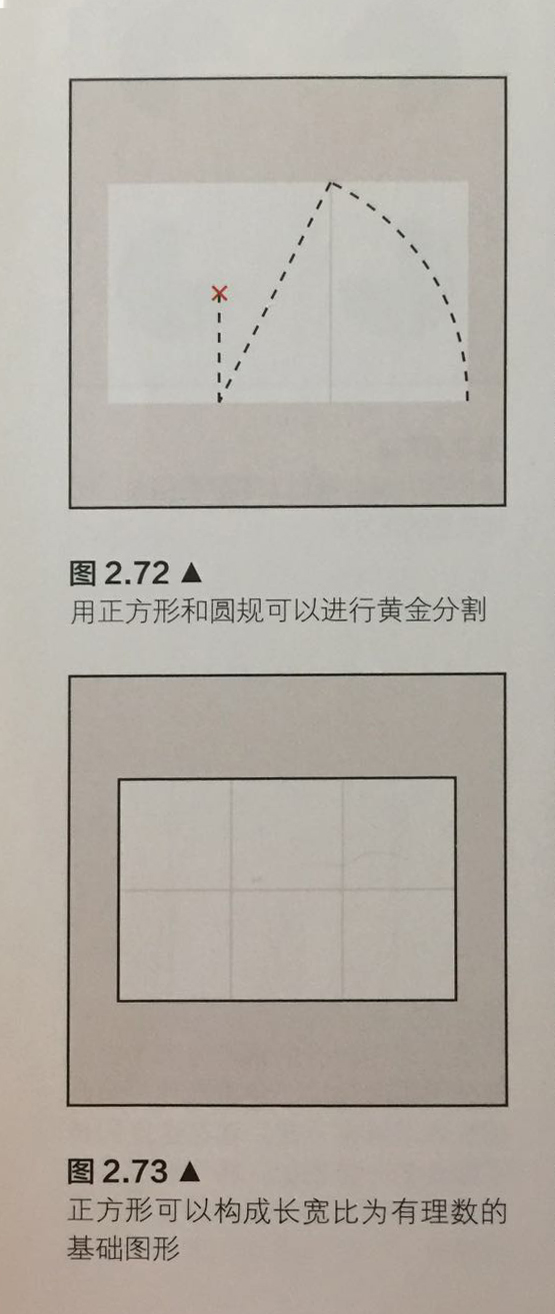
对很多设计领域,正方形比圆形重要,很多自罗马时代以来大师级的设计欧式由正方形与圆形的和谐搭配构成。比如我们借助圆规和正方形画出长宽比为无理数的黄金分割矩形。所有长宽比为有理数的矩形都跟正方形有关。
正方形传达的情绪是宁静和稳定的,同时也是冷漠和强硬的。圆形可以指向任何方向,而正方形指向四个基本平衡的方向。


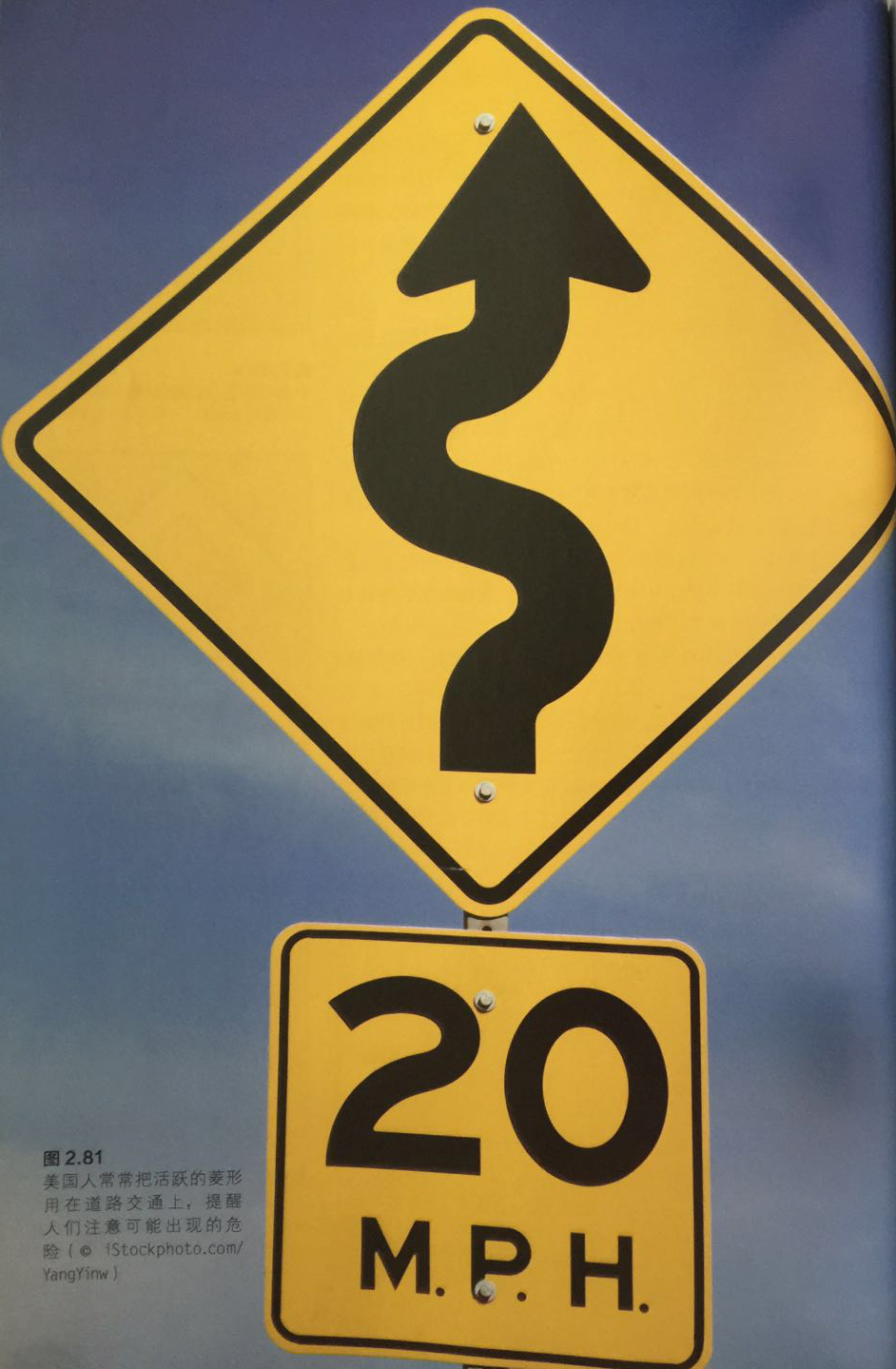
正方形的特例菱形是不稳定的,也因此更有活力。不稳定的形状更引人注意。


三角形
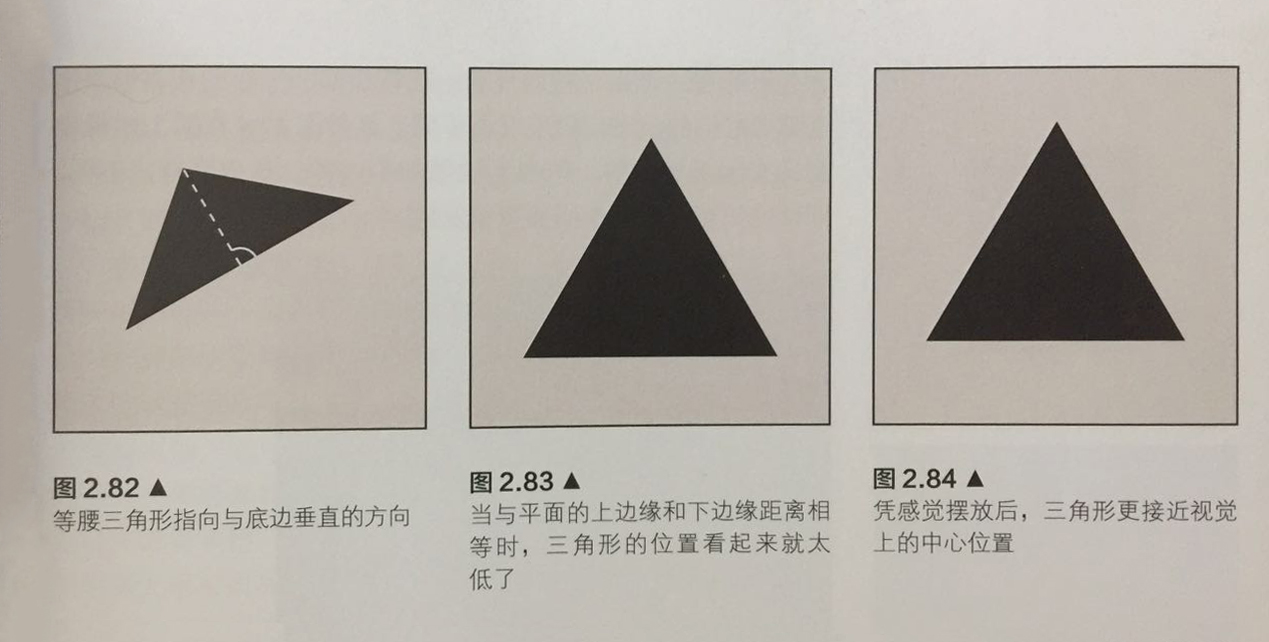
三角形和菱形一样可以制造动感和活力。
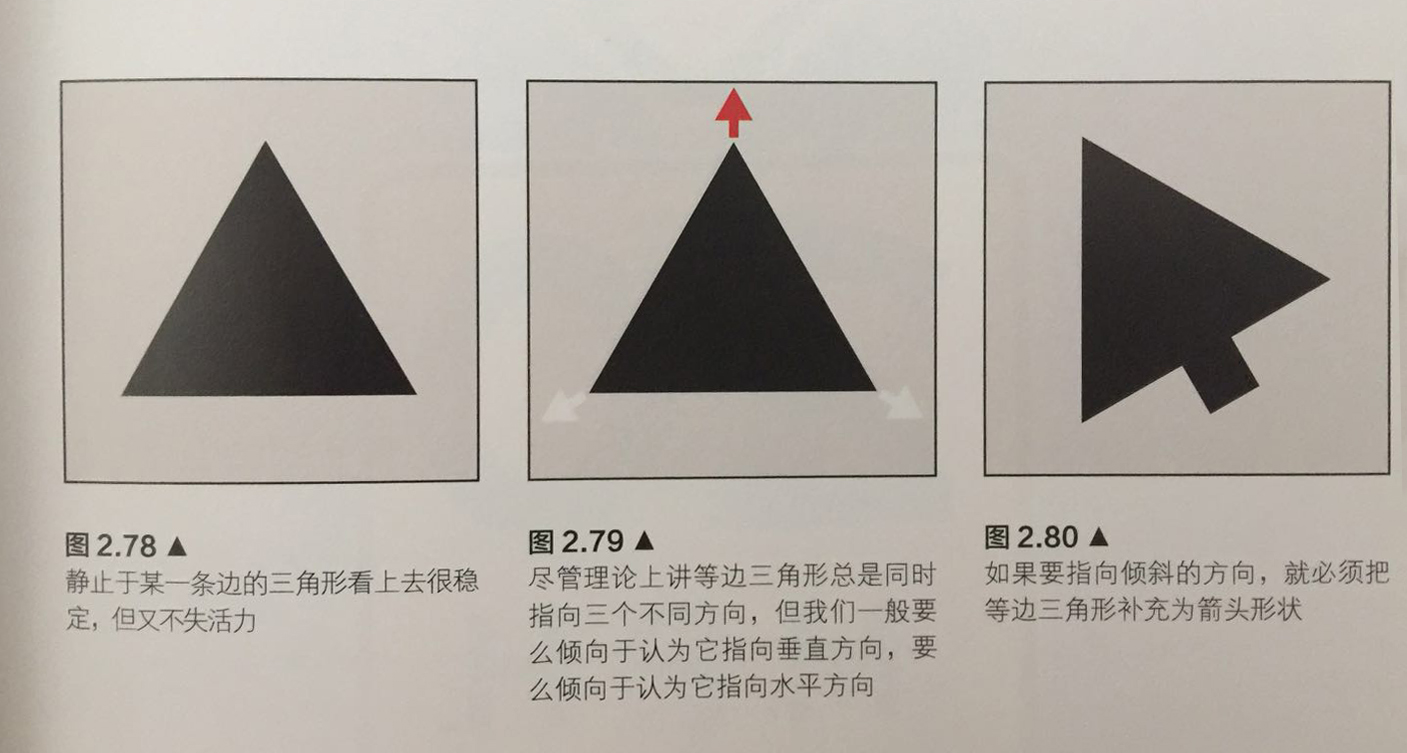
等边三角形会给人金字塔般稳定的感觉。
三角形的视觉效果不如圆形和正方形那么和谐,但更生动活泼。我们可以很轻松将圆形和正方形放在基面的中心达到协调、均衡的效果。而三角形放在平面中心很难与其他元素搭配协调。位置校准过的三角形看上去并不位于平面中心,而是放在我们观察到的“中心”,这与前面的圆与直线相切效果,圆形要稍稍突出直线一样。


长方形
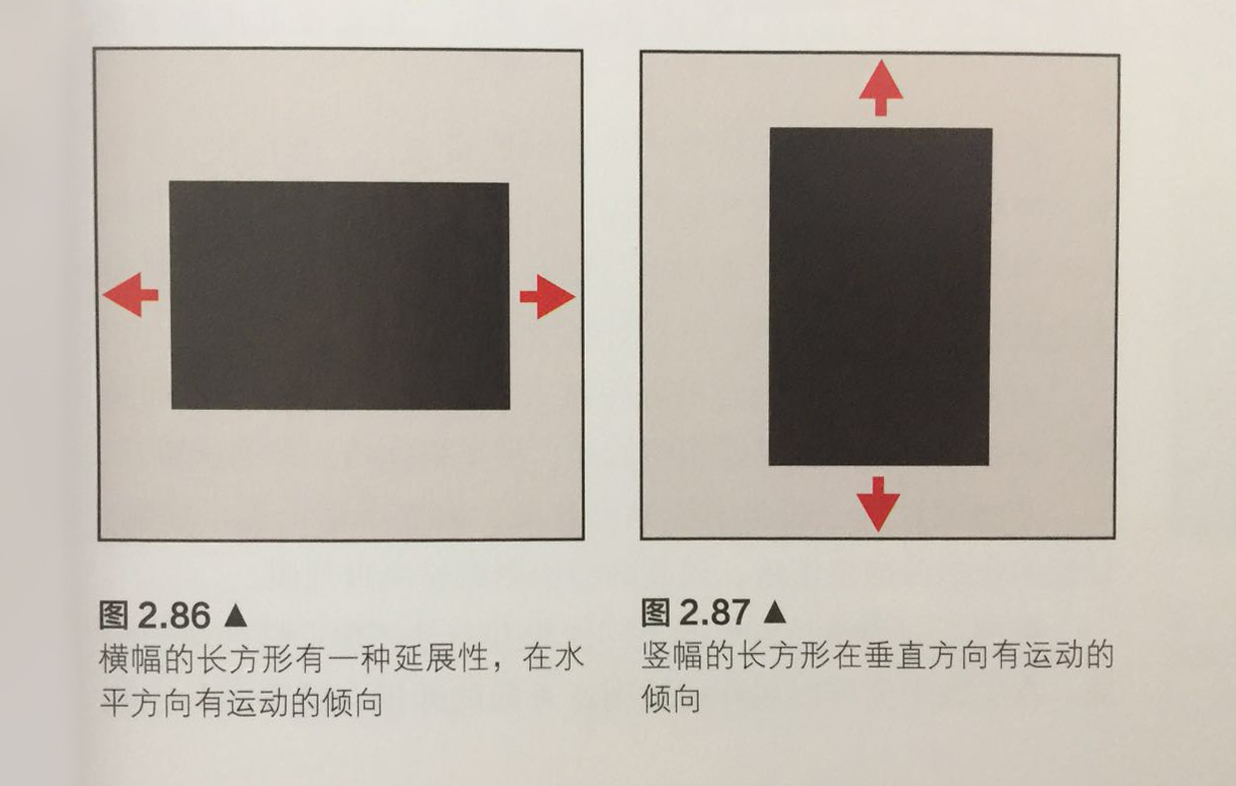
正方形虽然在设计中占据至关重要的地位,但是容易给人过于中心化、死板和枯燥的印象。因此自从剪裁纸张成为记录信息载体,绝大多数都是呈现在长方形页面上,它明确指向与较长的两边平行的方向。

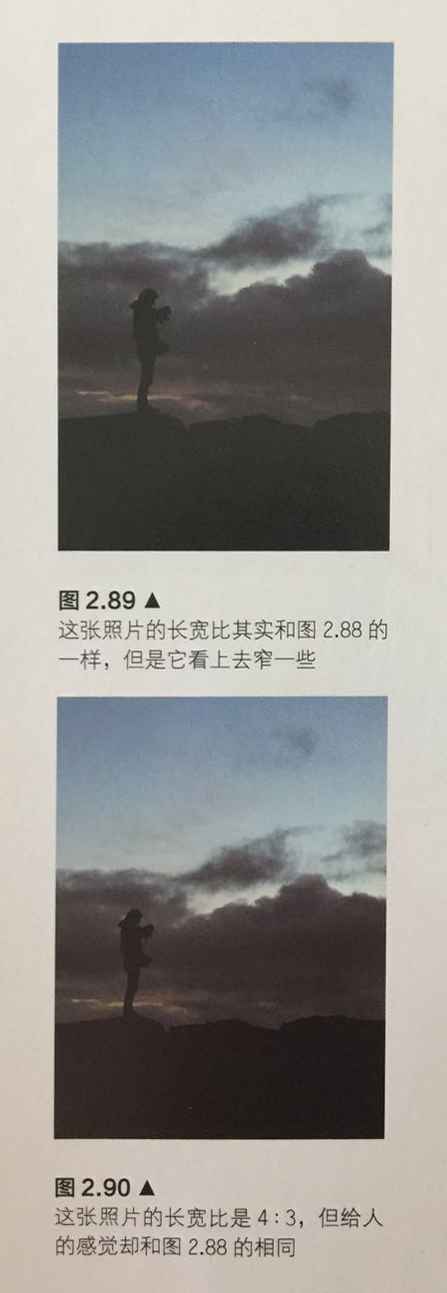
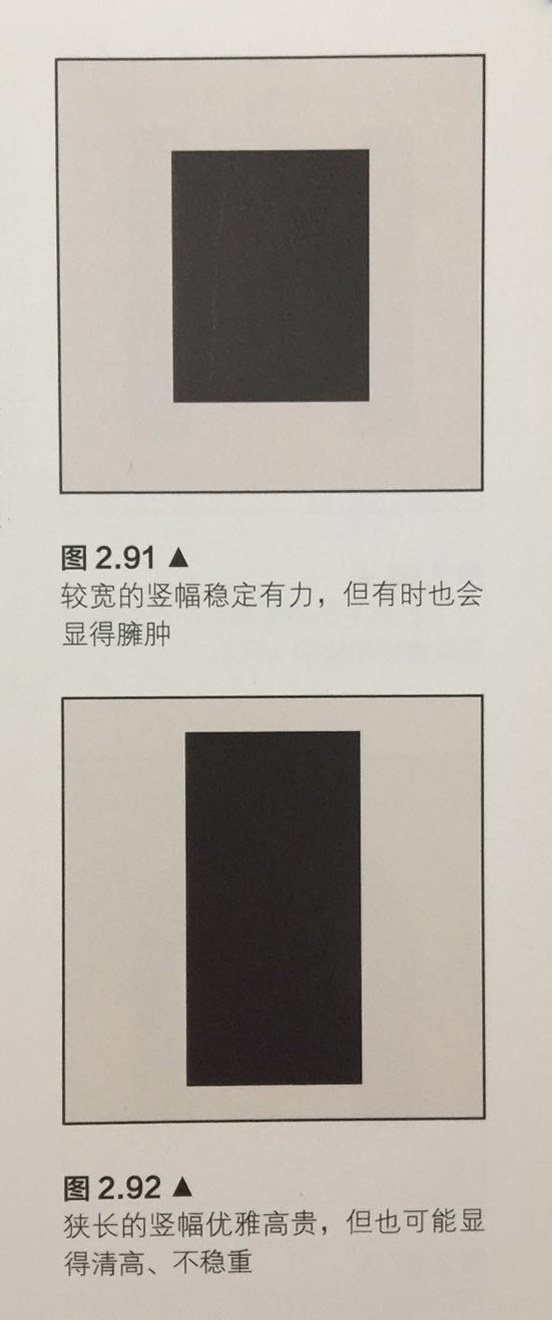
横幅和竖幅的效果



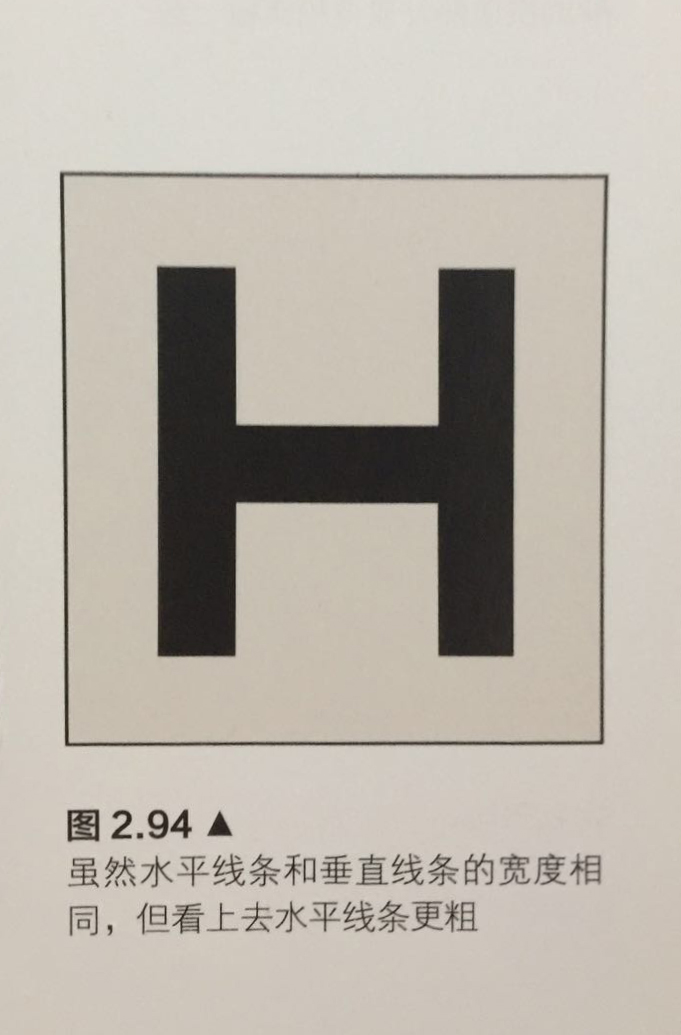
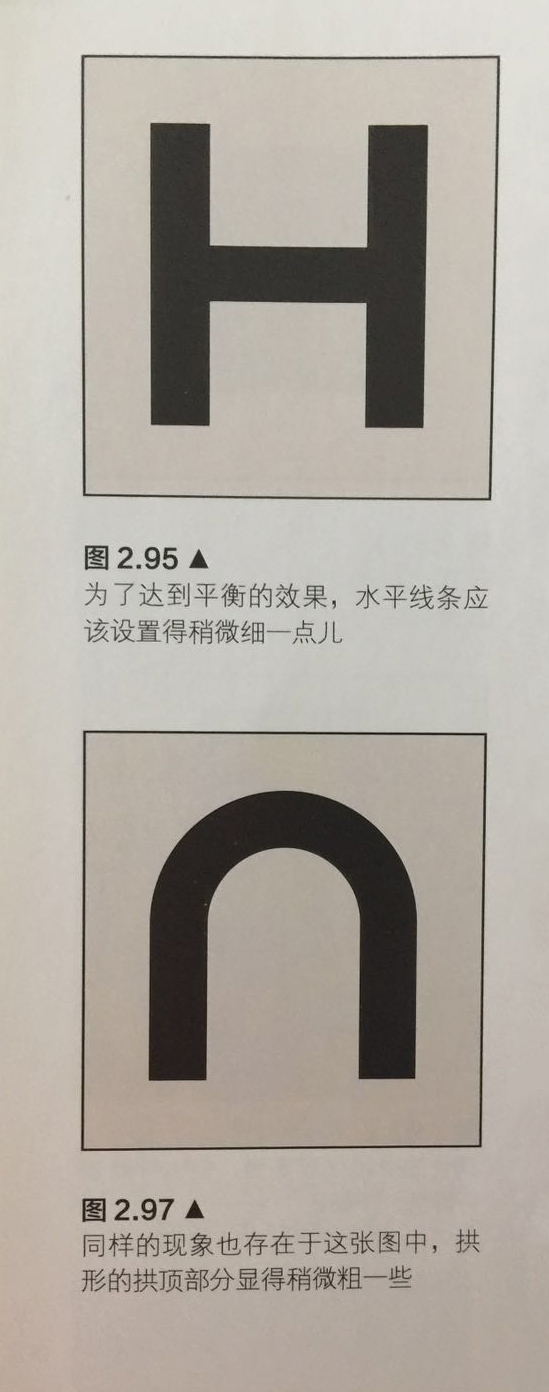
字母的形状和面


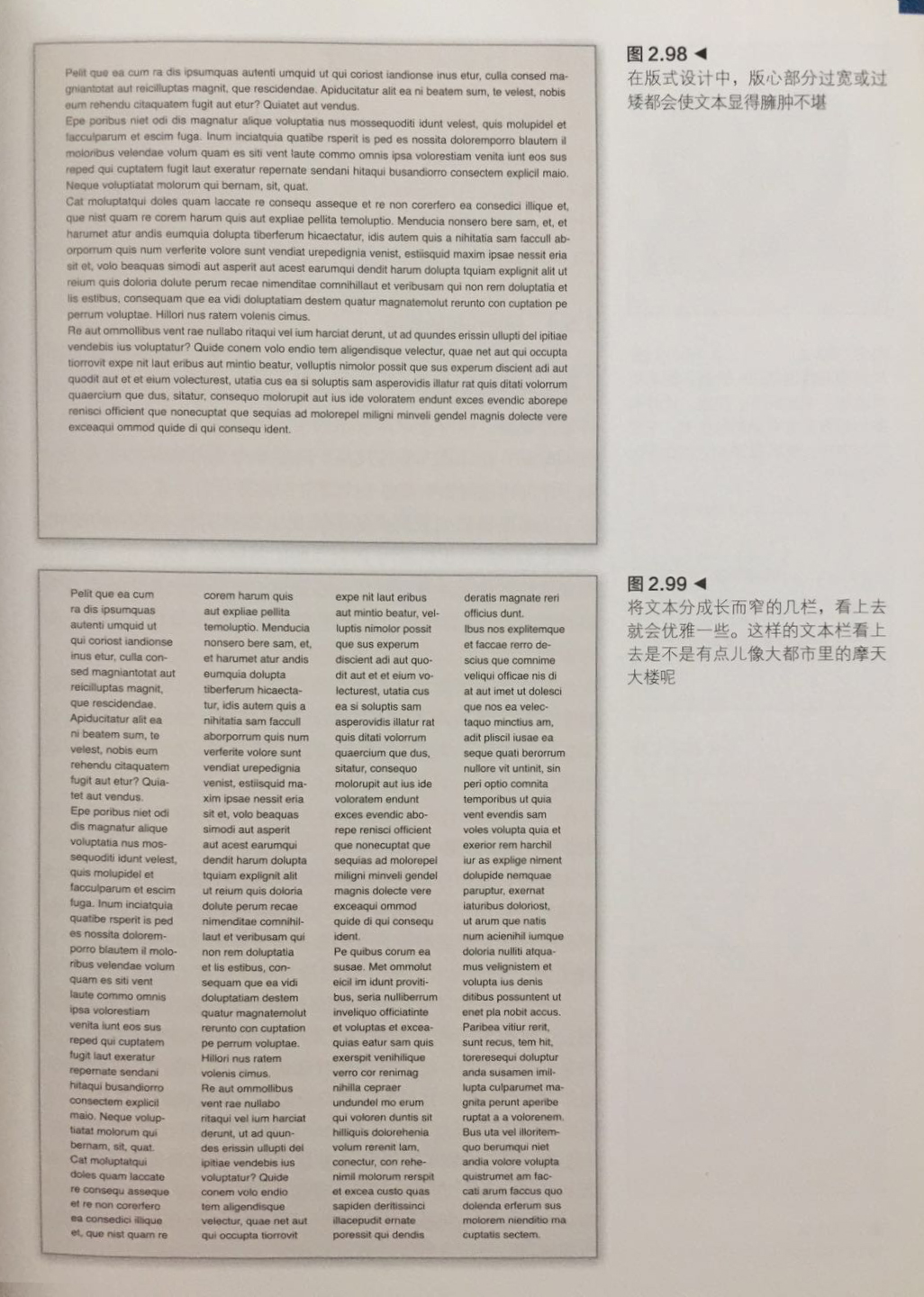
面与版心
较宽的单栏版心看上去平静、安稳,是大部分著作的首选。多栏的版心给人优雅、轻快之感,这样的文本显得更加简洁,折页和杂志经常采用这种方式。除了书籍排版,文本区域大多数情况下不是唯一重要元素。使它与其他元素处在充满活力而又平衡的关系中,是我们必须努力做到的。

分享整理摘抄自【德】马库斯.韦格著 张影 周秋实译的《平面设计完全手册》



