10个错误让你的网页看起来不专业

最近在帮忙改版乐团的网站,很迷茫。偶然看到这篇文章,感觉对我特别有作用,我把它翻译过来,和大家分享。
做一个自己的网站可能对于资金紧张的创业者来说是个很好的idea。当你的初创公司略有起色的时候,你找到一个设计师就好了,之后可以考虑其他这样微不足道事情。
这样对吗?
事实上,设计对你刚起步业务的重要性要超过你所想象的。当你在发展线上业务的时候,用户的判断总是取决于一些设计细节。
最终,细节决定成败。如果你想要去打造一个值得信赖的品牌和增加收入的话,这些细节一定要去检查修正。在这篇文章里,我将讨论业余网页设计者通常会犯的错误。即使你的设计能力有限,你也可以认识到你的网页设计中潜在的错误。
Note:文中的这些例子是初创公司专门在他们各自网站上搜集的反馈。
1. Improper Use of Template

我并不提倡大型的公司去使用模版,但是我可以看到一些小的创业公司会用。但是如果你用了模版,再请设计师来为你的品牌做一些定制,那也是挺好的。你甚至可以得到一个很不错的产品。
使用这些模版存在的普遍问题是,在logo和其他网页内容之间没有很好的视觉联系。可能logo上用的颜色在网页其他地方都看不到,或者字体并不适合这个网页。
如果你在品牌发展规划上很节省都话,至少确定模版使用的不要太明显。
2. Using Default Bootstrap Look
和使用模版不同但是一样可怕的错误是给公司网站使用默认Bootstrap设计。你用Open Sans也糊弄不了别人。那些拥有一样设计的网站很难识别,这会损坏你的品牌。
用Bootstrap来建立网站的额外好处是 Font Awesome(PS: Font Awesome 是一套完美的图标字体,主要目的是和Bootstrap 搭配使用,Bootstrap是web前端CSS框架)。它得到很好的普及(比如Bootstrap),因为它有超多你可能想要的具有统一视觉的图标。如果弄的很巧妙的话,使用它可以为复杂的界面增色不少。
当然,你的应用的受益难道比不上三个普通的图标吗? 为什么不去找点别的更好的图标来说明你的卖点,或者—— 疯狂的想法 —— 去搞一个illustrator 自己去画呢?
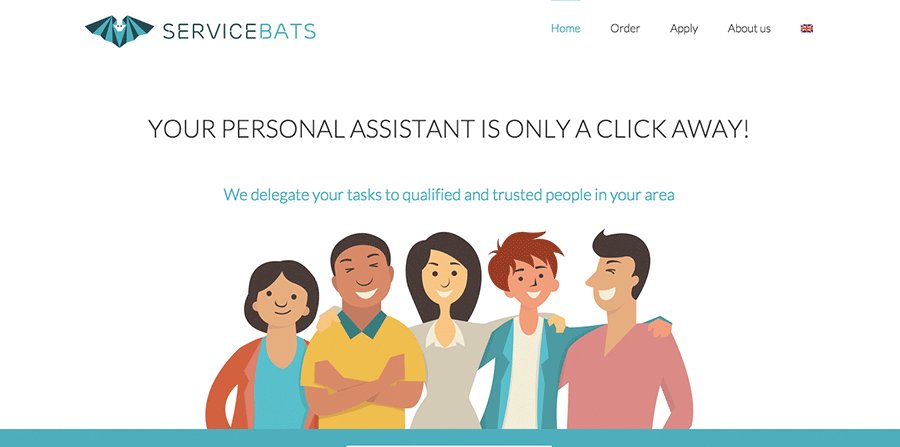
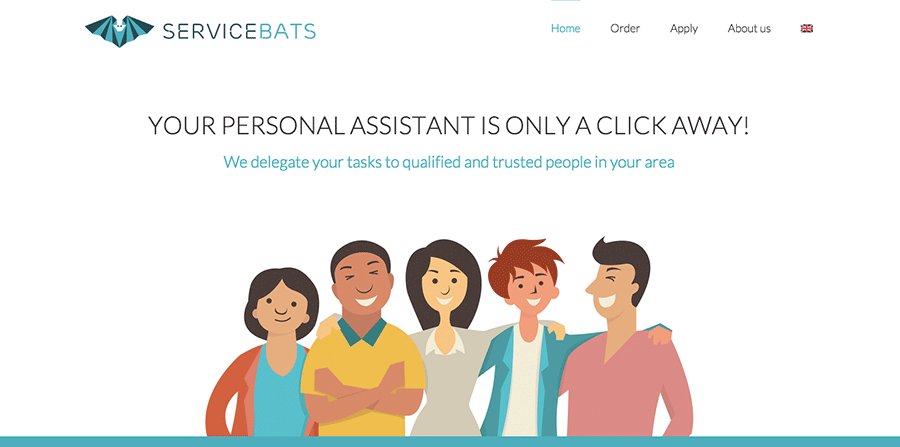
3. Typography Contrast Issues

字体的问题相对于非设计师的人所认识到的还要重要。它们会成就或者毁掉你的整个设计,尽管它们只是“letters”。
自制网页设计的常见问题是标题和正文的对比太不明显了。仅仅是一些尺寸的改变还不够。试着把你的标题加粗加宽,把它变得比其他的文段更明显更重要。
4. Using Dark Backgrounds

背景颜色覆盖网页最大的部分,所以要认真选择。
有一个经验法则,全黑的网页总是不会好看,除非进行了很专业的设计。白色很安全,但是更多的设计师选择浅灰色。注意,背景颜色越黑,黑色字体在背景上的可读性就越差。最好是灰度在15%以下。
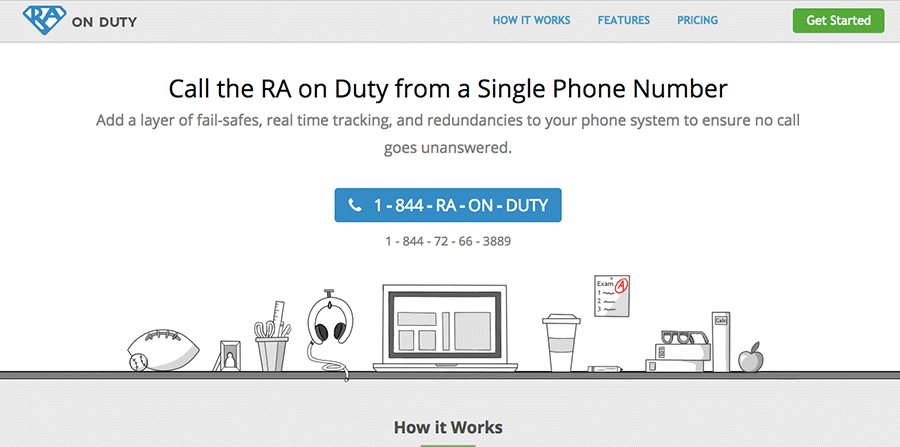
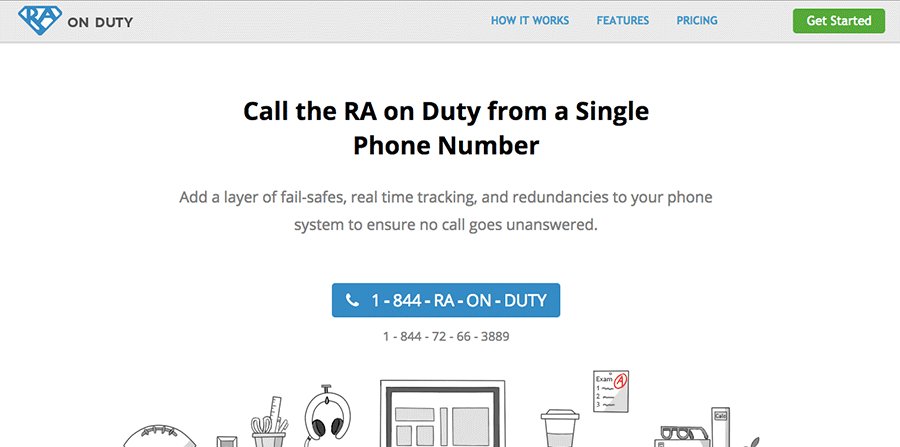
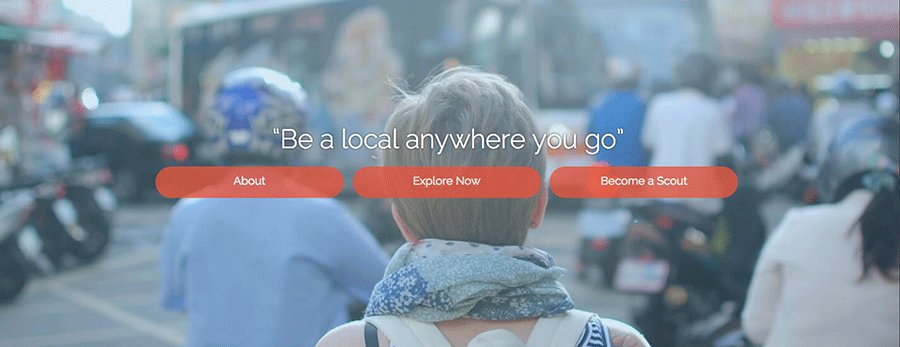
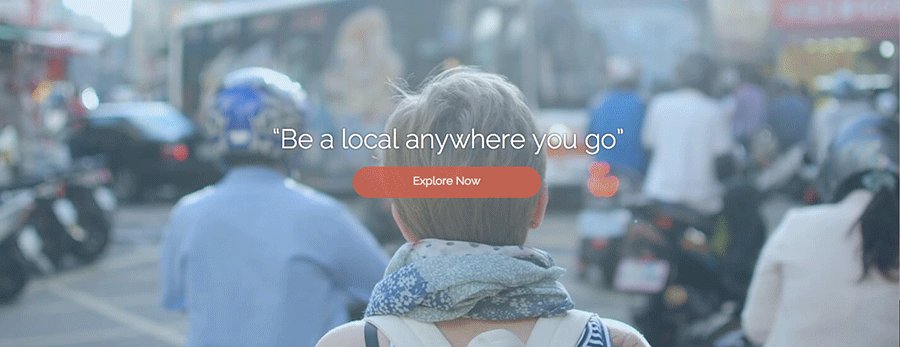
5. Multiple Equal Calls to Action

在你的网页中,每一页最好只有一个请求执行的按钮。用户很困惑 —— 如果你没有给他们单独的一个执行按钮,他们会花更长的时间来做选择,然后才去点击。他们还可能离开页面,因为真的很费劲。
要尽量去除更多的执行请求的按钮。让人们的操作变的简单而不用有更多思考。不管是注册还是选择一个计划,让你想让他们执行的动作更有煽动性,同时把其他的选项弄的乏味和不明显一些。
6. Alignment and Spacing Problems

间距很难。离得比较远,但是有能让各个元素之间没有太多空白也许是最难搞定的设计了。但是一些原则可以把这个简单化。首先,确定所有的元素都放在一个组里面。然后在这个grounp周围留下足够的空白。
7. Unprofessional Copy

写出好东西很难,但是把你的观点在网上表达出来很有必要。特别是你在买东西的时候,你要确保你写的东西很容易理解,而且要校对和修改拼写错误。
我常常会在网站上看见一些尴尬的句子,就好像是在产品原型阶段放置的占位文本。在网站上线之前找个人来阅读所有的文本再好不过了。
8. Readability Issues

再好的文案也不能拯救你的业务,如果它可读性太差的话。很多小的细节便决定了你的文本是否可读,而且也影响了你公司的认知度。
认真修改这些问题,比如太小的高度,字号,或者文本和背景太过接近。也不是说这些问题会给大多数人造成巨大的阅读困难,只是这些问题的存在会让你的网站显得很不专业。你敢想象Facebook的网站有阅读性的问题出现吗?
9. Inconsistency

你的品牌必须高度一致。你出现的任何地方,无论是社会媒体,Facebook广告或者线下,你的用户应该能够第一眼就认出你的品牌。
但是让我们退回一步,首先要确保你的网站本身是一致的。你全文的字体是不是都是一致的?你的logo的颜色是不是和网页其他地方的颜色使用的一个色值?你是不是使用了一样的图形,还是仅仅是看起来一样?通常解决这些问题只需要管理你的CSS文件,删除不必要的代码就好了。
10. Off-trend Design

不管你喜不喜欢,我们现在已经跟 skeuomorphism说再见了,但是每个网站都还是使用渐变 —— 阴影 —— 沉重的网页设计看起来很过时。虽然你可以在许多地方避免3D的影响,但是flat design guidelines是最好的寻找创意的选择。
所以现在你已经了解了我从创业公司的网站里找到的10个最常见的设计问题。现在来对照上面的建议看看自己的网站吧。




